728x90
반응형
<목차>
1) HTML 태그
1-1) 이미지 관련 태그
1-2) 텍스트 관련 태그
1-3) 테이블 관련 태그
2) 예제
1) HTML 태그

home.html
<!-- cntl + / => 주석 -->
<!-- HTML의 버전 정보를 표시, 웹 문서임을 나타내는 정보 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 알리는 부분, 사용할 언어 지정 -->
<html lang="kor">
<!-- 브라우저에 정보를 주는 태그 -->
<head>
<!-- 문서의 문자 인코딩 지정 -->
<meta charset="UTF-8" />
<!-- 반응형 디자인을 지원하여 다양한 장치에서 페이지가 잘 보이도록 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 문서의 제목 -->
<title>HOME</title>
<!-- <script>, <style> -->
</head>
<!-- 브라우저에 실제로 표시되는 내용 -->
<body>
<!-- h1부터 h6까지 있으며, h 문자 뒤에 오는 숫자가 커질수록 글자 크기가 작아짐!! -->
<h4>Welcome, HOME</h4>
<!--
<a> : HTML 내에 링크를 생성하는 태그
href 속성 : 링크로 이동할 URL을 지정
target 속성 : 링크가 이동할 위치를 지정
_self : 링크를 현재 창이나 프레임에서 열기(기본값)
_blank : 링크를 새 탭이나 새 창에서 열기
_parent : 링크를 현재 프레임의 부모 프레임에서 열기
_top : 링크를 최상위 프레임에서 열기
-->
<ul>
<li>
<a href="https://naver.com" target="_blank">네이버</a>
</li>
<li>
<a href="https://daum.net" target="_parent">다음</a>
</li>
<li>
<a href="https://google.com" target="_top">구글</a>
</li>
</ul>
<!-- hr 태그는 구분선을 생성해주며, 단독으로 사용되는 태그이다 -->
<hr />
<!-- ul 태그 : 순서가 없는 목록을 생성할 때 사용하는 태그 -->
<ul>
<li>
<a href="./0.route/route.html">경로</a>
</li>
<li>
<a href="./1.image/image.html">이미지</a>
</li>
<li>
<a href="./2.text/text1.html">문단, 텍스트 서식</a>
</li>
<li>
<a href="./2.text/text2.html">목록 만들기</a>
</li>
<li>
<a href="./3.table/table.html">테이블</a>
</li>
</ul>
</body>
</html>

1-1) 이미지 관련 태그
image.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>image</title>
</head>
<body>
<h1>image</h1>
<!--
<img> : HTML 내에 이미지를 불러오는 태그
src 속성 : 불러올 이미지의 경로를 지정
- 절대경로, 상대경로
-->
<!-- 로컬 경로로부터 불러오는 경우 -->
<img src="./file/htmlLogo.png" alt="html" />
<img src="./file/springBootLogo.png" alt="springboot" />
<img src="./file/jsLogo.png" alt="javascript" />
<!-- 경로를 입력할 시 아래와 같이 잘못된 경로를 입력하면 이미지를 가져올 수 없기에 alt 속성에 입력된 문구를 대신 출력해줌 -->
<img src="./file/dddd.png" alt="js설명" />
<!-- 이미지를 포함한 컨텐츠와 그에 대한 설명을 함께 묶는데 사용 -->
<figure>
<!-- 웹으로부터 이미지 경로를 불러오는 경우 -->
<img
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxMTEhUTEhMVFRUVEhUVFhUVFxUVFRUVFRUWFhUVFxUYHSggGBolGxUVITEhJSkrLi4uFx8zODMsNygtLisBCgoKDg0OGhAQGi0dHh8tLS0rLSstLS0rLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0rLf/AABEIAMQBAQMBIgACEQEDEQH/xAAcAAACAwEBAQEAAAAAAAAAAAADBAACBQYBBwj/xAA6EAABAwMBBgQEBAUEAwEAAAABAAIDBBEhMQUSQVFxkQYTYYEiobHBMlLR8AcUQnLhI2KC8TNDsiT/xAAaAQADAQEBAQAAAAAAAAAAAAACAwQBAAUG/8QAJBEAAwADAAIDAAMAAwAAAAAAAAECAxEhEjETQVEiMmEEQlL/2gAMAwEAAhEDEQA/AMIOR4ylgE3C1fN262+nuwlpcGoR6DsE3Gwch2CFTsTzGLE6/TWl+AxGOQ7BeiMch2CPuqtk1U/0W0ioiHIdgjMiH5R2C8ARYwnw2KpIvHTt/K3sEcUrfyt7BSIJlqpkRQt/LN/K3sFV1M38rewTt0KQpj9AIzJ6cflHYJUxDkOwWjMlXhS5GyiEhV0Y5DsF61g5DsEQryyR5P8ARukQMHIdgvQwch2Cil123+naR6GDkOwVg0ch2CrvKbyx0/07SL7o5DsFUtHIdgvN5Vc5C6f6EpRHNHIdghFo5DsFZzlW6zyf6F4o83ByHYIjYxyHYKNRWNTob/RdJHrGD8o7BE8sflb2C9YxM0tI553Wi5VMtsnrSFPKH5R2C0qPYEsmfLDRzcAFuUmz44ACRvP58B0XtRXOOmEzwS/sxe2/SMyXwxIBcCN3oLX+eqyJ6bdNnMAPItAXQx1Tgb3K88SPD42uOt7XQUk02gltPpzW63kOwUXtlFP5MdpHMsiWlQbPe82Yxzj6AlF2Ds0zvDQd0WuTrYLuGTNhG5C0NA1PFx5k8V04FW6riCrLrSXs5xvh+ob/AOt3sPsvRQyAXLHDqCug/n5D/UUaLaTxrnrlF8GN+mwflv7OWcwjgqbq699NDMPyP+Sw9pbJfEdCRa9wgrA56uo1ZU/fDNARWoLirtctkyhljkUPSoerB6olimg7pEF8iq6RLyyrqo5SeyyJdz1SSRA81S3RRKGN5egpbzVPNQBaGXFCLkF0qE6dY2akNGReeaknTqnnoXQSRo+Yq76SEyt5iDYSQyXrwOS+8rNXJm6G43JyJZ8a0aGNz3BrRclUY+ibHKanLyGjUrpaeEQt3W5cfxH7KtDRiFubF5GfT0Cq569CV4L/AEif83/hSQ8SUFxUleEMlIuhqkq8q21BeC9tCCqOCPWD/wDO6/JDPdm0czvqJXzVErYzRo+EX2cee4tcHKwfDp/1W/2/Zb722cmb/iBrpZe3VN5eOes2doMxy0qWtxuuyPoscSIkb+qbF6Bqdje1diNlu+OwNvsuTkY5ps4ELrqarLTgp18UUwLXtFz9dLo6xzXZBVOeM4MSL3zEXauznwP3XDBvuu4OCVakdT0xnH0u6RLSSor0u5i6jUDc66HulMtjV/LQfHsLyEihukTz4UpNCsrHo1ULulQHyK8jUFzVNQ5FHSqNcvfKV2RJemEXjKO1eRxJmOJbo7YNoRmBEESc2fs58rg1o9+ARzLb0gapJbZ7suhdK8Nb7nkOa7Sio2U7bNy46u+y9o6KOnbuty4j4nH94QS8uK9PHCxLvsiqnkf+FnSElCnI4k+1k02HHLskKluVmRtLbChJsFZWAXgF0RjVOujXwjWeittU2p3WxhEDFXbv/gI6JyWkxLOF3VE55Kil0UbKbGd/qMt6fRdbUtyuCjksQeVl31O7fja7W4ByqMfdoTfGmDc30QCU4eyUnHRY0FJRXjqLYKW31HvFwsTC8TSY8HQH7I8cnqbpKmmH5b+owU3vNOhPQ2+qfPVtCaWjTjlY9u5K0OHqub254fMXxxnejv7t5X/VPNmsbErQpa+2MWOLagotzfH7B056jhVN1dZtXYDZAZIMO1LOHru8ui5xtM4HLSOoSqly+hqkwLWK/lozY+aM2NHKBbEjElp4lrOYk6hqy1w2H0xZoUExLSlYhFihpdKpYiI1dkab8tHp6a5FkPia2KtjsjxsutPZeynS40sdSuloNjMjza7kyMLoVeZSYmzNgueQXiw5cV07GMhbusAvzRJn7osNVlzyEq6YnEueybdZX30eySlxTEERQYIwiSzWFr9gSsn/ANUMa+kXlbbV3tdZs0mVSWQ8SUOM3U2TJ5eh8Y/FbDMKaial2RpuMIscgWwjWZWbt+XRvuteNi5za8wMhtwwjy8kXPWIKKbyimHHOh30XaeF596G1/wmy4iy3PDNZuSWJw7HvwR461ZlzuDs91KytKcAuqSx+qqc7EpmPUABIOkytuaJZlZAEmp0UxSZ7BUZWxT1V/6mnqRdctcgq0NWWnh7rsd+LCvD5ejq5hcaA9NO6TY7ddy97oFPXNPAA+lgPujyG/PsE2tPqEJOeM06WqINwtQBkoy0X4hcxTT2Nu+fmtOmnLSCjl+S0xVxr0Ss2Fc3ZpZY8lO5psQu0ppw4XVpqVjskBd46FeRw7oTyVHbNedGkrvWUjAMNCjogNAsctmq9HGjw25wHBEf4RJDfiyAAcLrgMogCD4ZN+WjkG+Ef9yf2f4cZGc5XRhqCRlGsMr6BeWn9iwpmtFmiyE7GU8WJGqabJ6nXRe9sy6h+Uu0XV5jnP8A2rxN9kh9ZZK0gUg/3HoLBLzybo0z65KemY7g4nuPosWsY6+SO6Xl2lwdinyYKWW6LCSl425uU1HnQKaVtlNJDkQun4afqlqSA3uey02usrojS6Q5X+CtfUCNjjyC4p8tzcrb8QVG8Q0HA1WG6NR572zca0jzfUXnlqJOxpjAfQIrDZVtj2H0XrSur2zV6O88PVvmRi+owtjy1882VXGN2DYHVdrS11wC03XoYMqqdMkyQ5fC9QxZtUznlbBluM2ukqiAH94R3Owoo5+phWe9nNbVVERosyf1UtSXRQ7QQXA+Jh9OI76LXjpsZN+wHcarBpawj+sOHLF+9wfmtKGoYTxvy17ZJVEa0TZVWy09NfIcB80ejqeB/ftwVJGXGPmj7LpgHXIxz1CKY6Kq149N3ZzCFo3SUb90WGiK2TKe55oi8ujzFWVUjkUc9A50dso8o0DkvM5eRSJe+h6HHOQnFUc9eFyYnsHQQPQ5bEWXhUCZs7Rl1VBbKVFLfBW8+K6xNr0Pwmx+1kq5S7oox3vjYnU7MJ0ffqbLOmoCzJLT0KynwuDzk2HqU02In8RsoXarmj05hyv7cLxOuVq0sKWpIgNASn2zkcEUan2Ly1viGWNKV2hXbosNVdk5NydFlzZJK2su1wka70ReL5KGWpxzEFzFMxiYCyiLuKLNG7Of3MDoPohlqaa3A6D6IbmrbXWHL4VjC1KCqcw3afbgs9jUzGF0c9GV06ynqQ5oc74U8I75Drrmdnz/ANLtCno4ng4OOtlZOR/mxHj/ALoeqoVi1tF25rTFFIc7zfcqk1K8cbHuExpv6GRevs5OfzIrllj7NdfuFKfb8xxGYmni3y2An5ZXQzUpP4mgeotZZ8+xRvBzRnlb6cktxS9FCzQ1/JDexHzSu/1XAjhYAW9LLromAYCx9mw/CDx5n6FajHHiq8c6R5ee/KuBGuIOmE0xyDcK4emCBgPsoZEu+RCZUZz0S66ahuQoUT0QhL2SKWmNQ0Hr1jkFpVHTAJkmMcBUGEvFPcY0HFGY26IwOyQJaubcL2QWQr3XN/QSX2ctUUh3/dEbSAnS/pwWpIwXQpH20U/gkWfM9HsNPZeyxnl7pb+bUFXgrKqdaA8n7K1g3RYcUlZGlkLkOyQwdlCEMhGIVCEtoNA7KK1lEJxghuB0H0VdxXacDoPopdbftjZ9FWsRWBeNCI0LpRzLNWpT17bAOv1WXdCkemqvEDx2dhSOaRcW+6s9/IfJcfHtV7NCmabb7r/EM809f8mfQv4q9nQy04OtwhS0g5oTKxzhcokcvqnzU0KptDFNLueoTpqm2SBkbw1VHS9ExvQhrfRzz+yu1/T9+iz21VtQB63XPbe8dU1MS0neeOAtjr/hZ5J8M0zsHm2hseR0KTNYC4XwdCP3r/lcG3+JzSzzHU8giLt3zQDub1tL6Eryh8YRyStBPwnLXD9Flc9hyt+j6pFKvS66zKCqD2gjkm2y5PT9UFM1IZbJg+hSda+wvy091IZLFwPoe4/wuZ8a7WLIiGmxIWO0p2HMOno1p/EcMTbySNa0aknjyul6T+I1A526Jhe9gbr4HNtsmo8x7RKGX3WPvu3/ADEcc8F7T1e/KwPZvb7he/Jx4W0TPFqd/Zi0619H6gjrWvAc0hwOhUEq4XwAXxxvjNyI3kNN7/Dcj7LrGSXU6zb9jXj0+Bqi2qzqp/Je7WkO7grA88nil5Mm3oKZ4NB2UVrkox6MHoDmMBytdL769D1mzNBHFUJXhcquKFhIsoqXUQ7NOfD8DoPopvpTzcDoPoqiVDT6OlcNFj0ZrkgyRMMeikxh3FLylEJVZGYW0chN6EUdzUaOm3spIzgTZ1bu4ccfRbEc18g4WXHs25wtOOm3WqnFTXsmy+IyXiyRqakjCksyWklvwVNVsQp0J7TqrsdYm+6bH1svjG0Gu3yX33iTc9dF93o6AE7zrZ4fvC4PxR4SPmEj4mEktLcub6ciEeKvF7r7ApeS0jiYquV7BFdzo47uDdQ31t7nPqh0VSWPFji636bwfIT+Nw/4WNj/AMls7P8AAu9oNOJF/dUOpr72BKpf4dN4S25IQ1rsj96r6Fs12+b8CFxuzvDDoiCcX6XHVdnsRgbi9zhJUd0Mql7Qaqp90k+lrr5z4tpXvJzjNl9enhBb7LnqnZLS67m3Q3i6FhypH5vqNhVDHmzCbHhbh1TdLQ1Uk7Xlu4b6gDXiQwcV9/qfD8Ljy/TlhCp/DkYdvDFjr+l0TutaS2d4zve9APBOz/Kgs693WwbkgDQEnU81rmOxTLQGC2nb5peerbzv0ykVC10NVtmbtqSzbLAa5am2K0PFt33WOw/u6mfscvQ0wq+8hRvCNZHoBs88xeiVCkFkEvQsJdHmyIgKzmypmKRC2boZsoq7y8QmaOQd9goxqZipnOtZpOBoDyRjROGrSOoQNfyY5PgGFqdjj5qjILJsNdbRNlAtnnl6IojKvTxOJstyn2bzymKGxVZNGHFQl3BPQ7Nst2GmDV7IPRNWD9E1mZlsowDcq88rQLItQ5ZNT6LH/H0BvyEqjU2+f6IDGm+pUmkcDoo6RZLGGnDNjX2R4ohIbOFu11lNnIRYdrOboPsfmnpr7AcP6Ohj2ZG3Jbf98tOyDV1TALR23hnHDrxWQdrvJwMdykBV+Y87w3Q0X3r53uGRkItpvUi9NdZ0cVW5zS6xsMEceyYpXtDS8uHpm31SVA+Ros4bwxm4v7rmv4hbabTsaB+J98XPD/tUzCQvbfDpm+KLOte7b2K6EzB7GlhvfS2V8Lo/GscbbFgJtz1vzXUfw48X+ZOYS3D9PTBOOQXU5CmK619H0Cri3SS82AyCL9uqBBtlzsNZugf1PBBI9GjT3t0T9a9pybk8AOCzWRAEndsT1PzUuafHsjsb2uhy5pyTvH1sewGiy63aBBt9kzUVVhrb2wseoeXZwVHkvfCmJBPeDm+V5GLqo9QmqeMFDHTb4WjjVzGmWQ8lfy1UoJ3RmytSEq2qiLGFkVLErItDIewQcmqdySYE9TtUw5jKi93VFoBo0FSA1tgPwt+gTz5wfxtBafRcrRV+B0H0Wmaz4T0VUpPY749JD9XsVrhePB+SzY9mvvZ619lVoLBdPmxR/HL6hFJ+hOkowOCdGF4CFHFPlLXCK9p9PHvS8hRi0obo1rTBEJ2JOSBbG4hviQfHsLy0c/U0qzXROBXUTQrKqqYHJ46cyOCBxobNGbHLbrxKDNKDp8X9uB34+y9qdnk8TYcAcdPVL5bo7v8AZA+DpnYcOcBl276NFz3QonsBIe0G+rS4uJtpfNmqRzjTjz5X+pVxs5trtNzz4n9Fs5dGVi2aNHXtGjS3obD3ysPxfBHOwBwu5t911s51BHAaJr+TLRa115LQvdobe10b/wCQ9aMnCk9ny+Xw/KHaanC7rwHQupn+Zu3dawJ4X5BaI8Ml2XOcSt7Zuxwwan3Pqk1nplCmJT19mq6tcW8v36oT5i3Luhvnoc6Z5fZFa0N9UnUPJFj+/RIyZqfsCZX0LVDrm9yDz1B63Q2k8R7j9FAF6FOn0do9YLpuFltEuBx4pqEqrEIyDkauhNKISrE+EzQGoasisWnUyLKqDcqbNQ7EgDGp6nalWBNQlTodQ3uqKm+oiFnFS+ZGcZBsQtGhricFdHH4eYWNub3a09wFye19lyUz75LCdeXVdU1G2W48ytJM6airBot+kqgRqBZfPaOsvxytWmqyT0Rxm0beLZ2jZbphluKxqGqxc6rSjkuqor7RFkj6Y5vjgqucEF7UnO5zdMhN+T9Jnh/Bx4QnOS/8wSLaFKzVRb+IW9eCPYHiMVAPss2qf6ZOB6eq9G0AdDgaqTTtI5oKGTOjLnkAwLjn0/VZ8jm8MJ6qAskJZAQAprLMcgGjkBqmAHBoJPZVazlxyrtcfwlIbH+I3TScz7LSpG4ysqBovjktmn0ugdAUjQhiATDWYS8ZTUblyYhozphw5YSUq06lwKzpkFo2BVxVVHlVcUpDg0ZRmlLX06IjXKmHoTSG2S81Z0qUJVHuTvk4K8Akst/15JGQqz3oLikVWx0zosHIjJEvZWYUOzWhvzVEBRbsHR0zXfAz+xv/AMhLV7A5pDgCCoovTyL2Kn6Pn9bEI5XNbotOhNlFF5U/2Z6f/VG3SPK14JThRRUwSZDQjfhUcooqH6EoTqoxqpEb4OVFEWEXlEZdnx5Iba5OmONlj1Ldy+6TgcVFEVmY2J+cTryus6ocVFFPfotxhWPIb3RqZ2AoopK9lP0adNqtalcoosE2Nxapi69UXITQjUPN0pIV6osoyRN5Q7qKJSHFuXREBUUTkKZ4Sqlyii5mIo8ISii4IsAiNC8UXGMJZRRRcYf/2Q=="
/>
<!-- <figure> 태그 내의 컨텐츠에 대한 설명을 제공하는 태그 -->
<figcaption>사막여우</figcaption>
</figure>
<!-- <iframe> : 외부의 HTML 문서 및 컨텐츠를 사용하는 태그 -->
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/DNCBaeCoMug?si=cLKeCkrAplWoWsn2"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin"
allowfullscreen
></iframe>
<!-- HTML 문서 불러오기 -->
<iframe width="640" height="360" src="../0.route/route.html"></iframe>
</body>
</html>


1-2) 텍스트 관련 태그
text1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>문단, 텍스트 서식</title>
</head>
<body>
<!-- h(1~6) 태그 : 제목 태그 -->
<h1>문단 텍스트 서식 출력</h1>
<h2>문단 텍스트 서식 출력</h2>
<h3>문단 텍스트 서식 출력</h3>
<h4>문단 텍스트 서식 출력</h4>
<h5>문단 텍스트 서식 출력</h5>
<h6>문단 텍스트 서식 출력</h6>
<!-- <p> : 일반적인 텍스트 -->
태그가 없는 텍스트
<p>문단(Paragraph)</p>
<!-- <pre> : 개행, 띄어쓰기 텍스트 -->
<pre>
단락 만드는 태그
띄어쓰기
개행
???
</pre
>
<!-- <br> : 개행 태그 -->
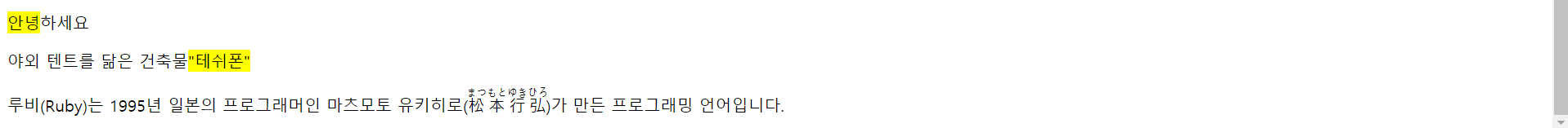
<p>안녕<br />하세요</p>
<!-- <hr> : 라인, 구분선 태그 -->
<hr />
<!-- 강조(굵기) -->
<strong>굵게 강조할 텍스트</strong><br />
<b>굵게 표시할 텍스트</b><br />
<!-- 강조(기울임) -->
<i>이탤릭체로 표시할 텍스트</i><br />
<em>이탤릭체로 강조할 텍스트</em><br />
<!-- 강조(색상) -->
<p><mark>안녕</mark>하세요</p>
<!-- 줄바꿈 없이 영역 묶기 -->
<span>야외 텐트를 닮은 건축물<mark>"테쉬폰"</mark> </span>
<!-- 강조(동아시아 글자 표시하기) -->
<p>
루비(Ruby)는 1995년 일본의 프로그래머인 마츠모토 유키히로(<ruby
>松本行弘<rt>まつもとゆきひろ</rt></ruby
>)가 만든 프로그래밍 언어입니다.
</p>
</body>
</html>


text2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>목록 만드는 태그</title>
</head>
<body>
<!--
목록을 만드는 태그 ul, ol, dl
<ol> : 순서가 있는 목록(ordered list)
<ul> : 순서가 없는 목록(unordered list)
<li> : 목록 요소(list item)
<dl> : 용어를 설명하는 목록(description list)
<dt> : 정의되는 용어의 제목(description term)
<dd> : 용어에 대한 설명(description definition)
-->
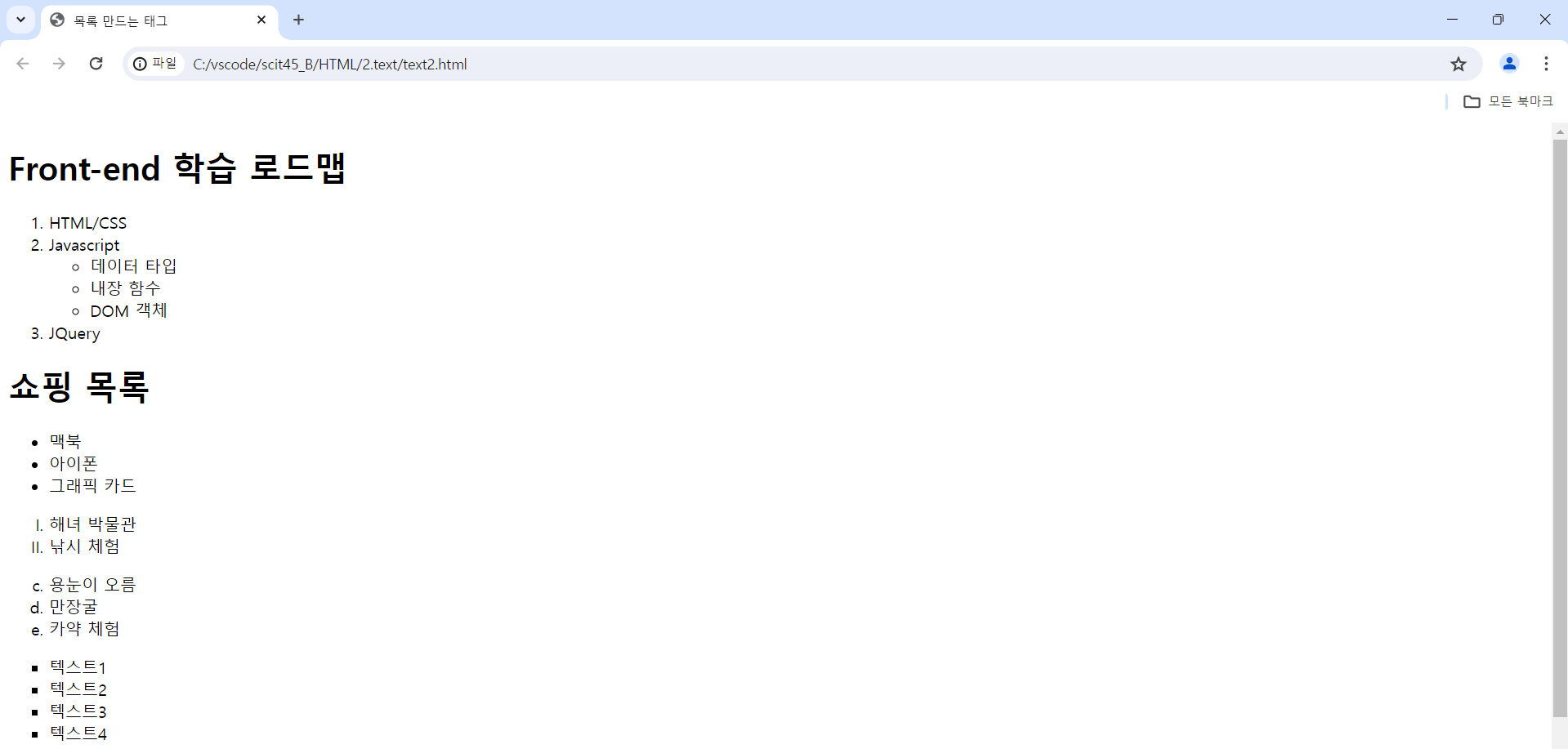
<h1>Front-end 학습 로드맵</h1>
<!-- <ol> 순서가 있는 목록 -->
<ol>
<li>HTML/CSS</li>
<li>Javascript</li>
<ul>
<li>데이터 타입</li>
<li>내장 함수</li>
<li>DOM 객체</li>
</ul>
<li>JQuery</li>
</ol>
<!-- <ul> 순서가 없는 목록 -->
<h1>쇼핑 목록</h1>
<ul>
<li>맥북</li>
<li>아이폰</li>
<li>그래픽 카드</li>
</ul>
<ol type="I">
<li>해녀 박물관</li>
<li>낚시 체험</li>
</ol>
<ol type="a" start="3">
<li>용눈이 오름</li>
<li>만장굴</li>
<li>카약 체험</li>
</ol>
<!-- disc, circle, square -->
<ul style="list-style-type: square">
<li>텍스트1</li>
<li>텍스트2</li>
<li>텍스트3</li>
<li>텍스트4</li>
</ul>
<!-- <dl> : 설명 목록 -->
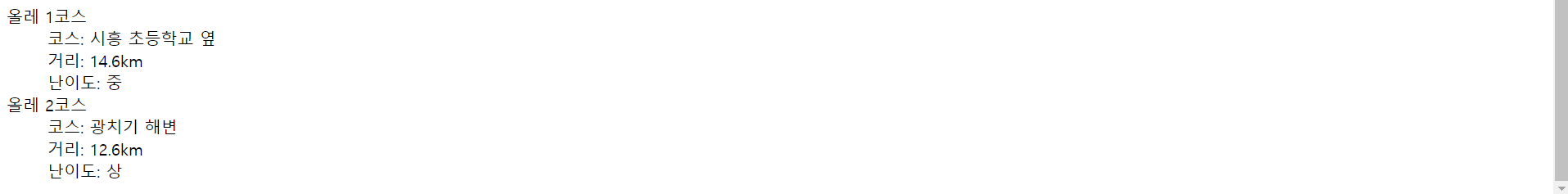
<dl>
<dt>올레 1코스</dt>
<dd>코스: 시흥 초등학교 옆</dd>
<dd>거리: 14.6km</dd>
<dd>난이도: 중</dd>
<dt>올레 2코스</dt>
<dd>코스: 광치기 해변</dd>
<dd>거리: 12.6km</dd>
<dd>난이도: 상</dd>
</dl>
</body>
</html>


1-3) 테이블 관련 태그
table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>table</title>
<style>
table,
td,
th {
border: 1px solid black;
/*
CSS 속성으로 셀의 경계를 처리하는 방식을 지정
separate : 기본값, 셀의 경계를 분리
collapse : 셀의 경계를 하나로 결합
*/
border-collapse: collapse;
padding: 10px;
}
</style>
</head>
<body>
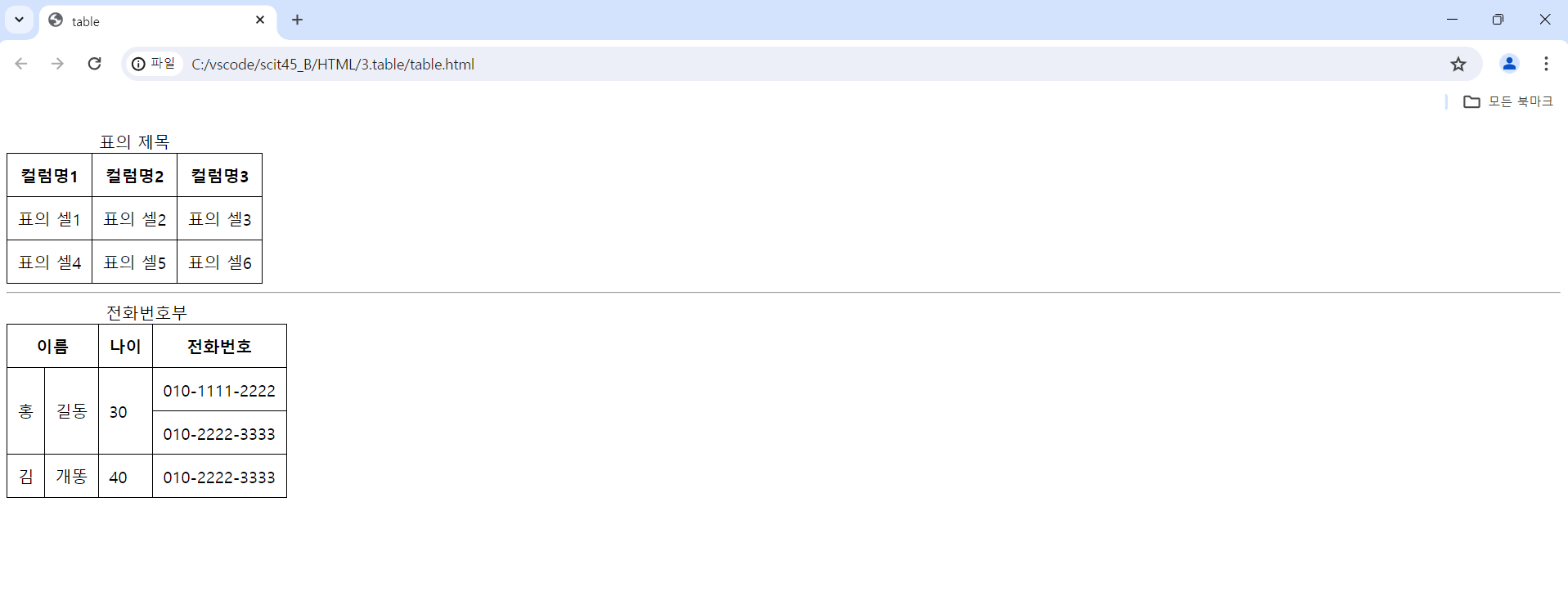
<table>
<!-- 표의 제목을 만드는 태그 -->
<caption>
표의 제목
</caption>
<!-- <tr> : 테이블의 행을 만드는 태그 -->
<tr>
<!-- <th> : 테이블의 열을 만드는 태그(컬럼명처럼 사용) -->
<th>컬럼명1</th>
<th>컬럼명2</th>
<th>컬럼명3</th>
</tr>
<tr>
<!-- <td> : 테이블의 열을 만드는 태그 -->
<td>표의 셀1</td>
<td>표의 셀2</td>
<td>표의 셀3</td>
</tr>
<tr>
<!-- <td> : 테이블의 열을 만드는 태그 -->
<td>표의 셀4</td>
<td>표의 셀5</td>
<td>표의 셀6</td>
</tr>
</table>
<hr />
<table>
<caption>
전화번호부
</caption>
<tr>
<th colspan="2">이름</th>
<th>나이</th>
<th>전화번호</th>
</tr>
<tr>
<td rowspan="2">홍</td>
<td rowspan="2">길동</td>
<td rowspan="2">30</td>
<td>010-1111-2222</td>
</tr>
<tr>
<td>010-2222-3333</td>
</tr>
<tr>
<td>김</td>
<td>개똥</td>
<td>40</td>
<td>010-2222-3333</td>
</tr>
</table>
</body>
</html>

2) 예제
table_ex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>테이블 예제</title>
<style>
table,
td,
th {
border: 1px dotted darkgray;
/*
CSS 속성으로 셀의 경계를 처리하는 방식을 지정
separate : 기본값, 셀의 경계를 분리
collapse : 셀의 경계를 하나로 결합
*/
border-collapse: separate;
}
th {
background-color: beige;
}
</style>
</head>
<body>
<h1>Table</h1>
<table>
<caption>
<strong>Modern Browser</strong>
<p>국내에서 자주 사용하는 모던 브라우저</p>
</caption>
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr>
<td>크롬</td>
<td>Google</td>
<td>https://www.google.com/chrome</td>
</tr>
<tr>
<td>파이어폭스</td>
<td>Mozila</td>
<td>https://www.mozila.org/ko/firefox</td>
</tr>
<tr>
<td>엣지</td>
<td>Microsoft</td>
<td>https://www.microsoft.com</td>
</tr>
</table>
</body>
</html>

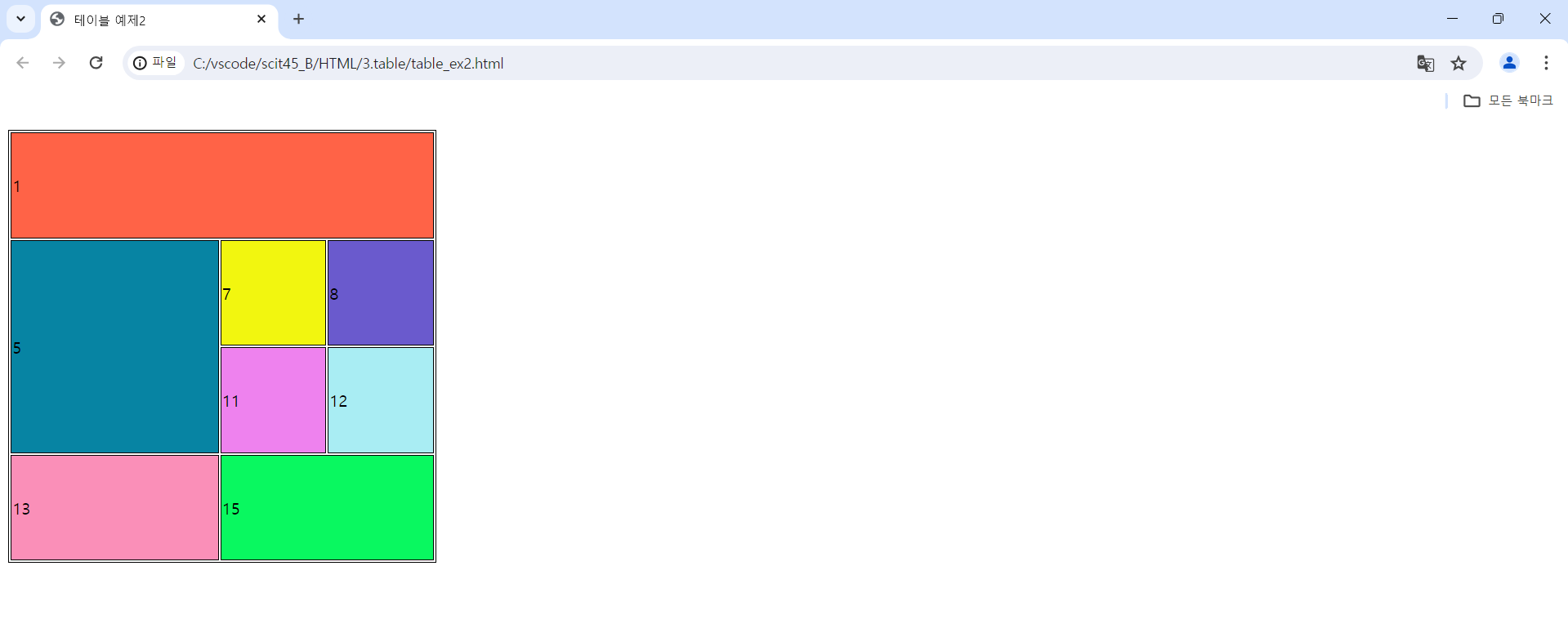
table_ex2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>테이블 예제2</title>
<style>
table,
td {
border: 1px double black;
}
td {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="4" style="background-color: #ff6347">1</td>
</tr>
<tr>
<td
colspan="2"
rowspan="2"
style="width: 200px; background-color: #0784a3"
>
5
</td>
<td style="background-color: #f2f60f">7</td>
<td style="background-color: slateblue">8</td>
</tr>
<tr>
<td style="background-color: violet">11</td>
<td style="background-color: #a9edf3">12</td>
</tr>
<tr>
<td colspan="2" style="background-color: #fa8fb8">13</td>
<td colspan="2" style="background-color: #09f860">15</td>
</tr>
</table>
</body>
</html>

'HTML & CSS > HTML & CSS(2024 version)' 카테고리의 다른 글
| CSS(2) - inline / block / inline-block 요소, 배치, 메뉴 만들기, 시맨틱 태그 (0) | 2024.05.31 |
|---|---|
| CSS(1) - 기본 문법, 선택자, 텍스트, 목록, 자손 선택자, 박스 모델 (0) | 2024.05.30 |
| HTML(3) - form, input 태그 종류 (0) | 2024.05.29 |
| HTML(1) - WEB, HTML 개념 및 구조 (0) | 2024.05.27 |



