728x90
반응형
<목차>
1) 코드 레이아웃
1-1) 영역 구분 및 체크
2) 코드 실습
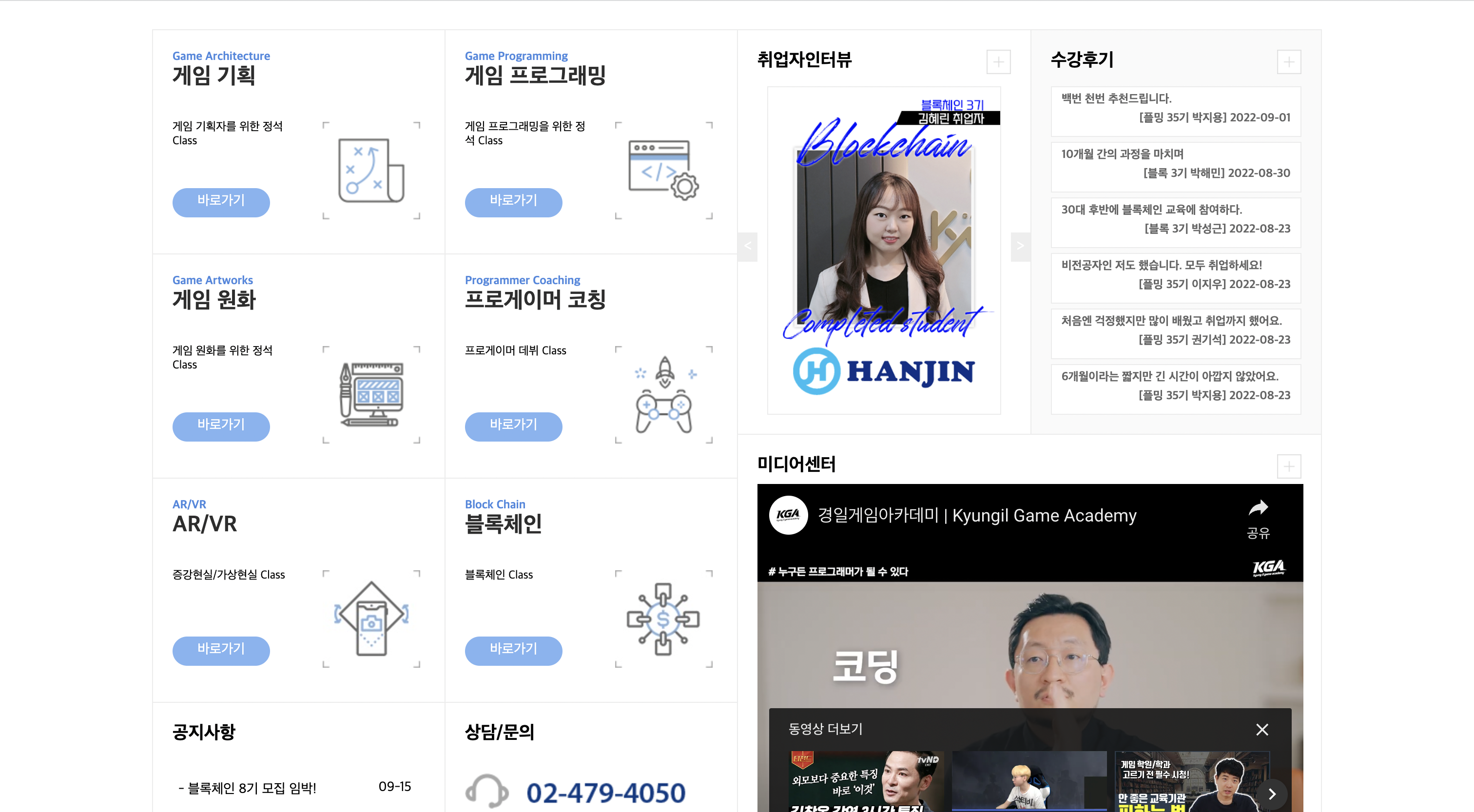
1) 코드 레이아웃
1-1) 영역 구분 및 체크
(1) header 영역
- h1 → 아카데미 로고 영역
- div( id="gnb" ) → header의 메뉴 영역( 학교소개, 교육과정, 취업정보, 커뮤니티, 상담신청 )
(2) visual 영역
- img → visual 영역 전체에 이미지를 넣는 파트
(3) contents 영역
- div( id="left", id="right", id="bottom" ) → id를 기준으로 총 3개 영역으로 구분
- div( id="left" ) → ul( id="lecture" ) / li( class="con1 ~ con8" )로 구분 >> 총 8개 block 영역( 게임 기획 ~ 상담/문의 )
- div( id="right" ) → li( class="interview" / class="review" ), div( id="youtube" )로 구분 >> 총 3개 block 영역( 취업자인터뷰 / 수강후기 / 미디어센터 )
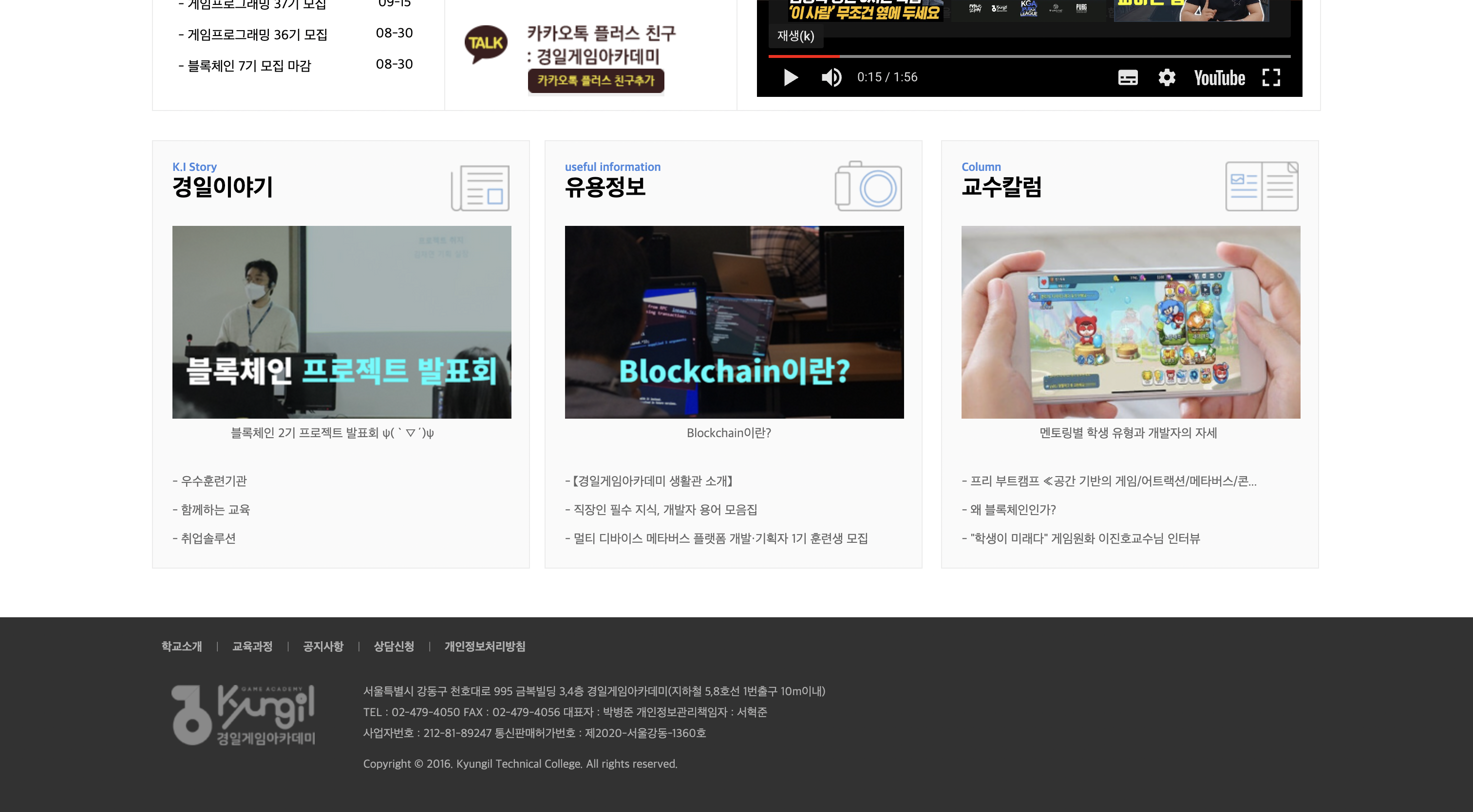
- div( id="bottom" ) → li( class="ki_story" / class="useful_info" / class="column" )로 구분 >> 총 3개 block 영역( 경일이야기 / 유용정보 / 교수칼럼 )
(4) footer 영역
- div( class="footer_menu" ) → footer의 메뉴 영역( 학교소개, 교육과정, 공지사항, 상담신청, 개인정보처리방침 )
- h1 → 아카데미 로고 영역
- div( class="footer_copyright" ) → footer의 copyright 및 법인정보 영역
※ 위의 네 영역별 wrap 영역( id: header_wrap, visual_wrap, contents_wrap, footer_wrap )은 width: 100%;로 설정하여 전체 영역을 지정하고, wrap 안쪽의 실제 페이지 영역( id: header, contents, footer )은 width: 1200px; / margin: 0 auto;로 설정하여 wrap 영역의 가운데 위치하게 CSS 설정함!!
2) 코드 실습
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>경일게임아카데미</title>
<link rel="stylesheet" type="text/css" href="./public/css/index.css" />
</head>
<body>
<div id="wrap">
<!-- start header -->
<div id="header_wrap">
<div id="header" class="container">
<h1>
<a href="#">
<img
src="http://www.kiweb.or.kr/images/main_new/logo_new_2018.png"
alt="logo"
/>
</a>
</h1>
<div id="gnb">
<ul>
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
</div>
</div>
<!-- end header -->
<!-- start visual -->
<div id="visual_wrap">
<img
src="http://www.kiweb.or.kr/nBoard/upload/file/main/1663647850_20800_1.jpg"
alt="image"
/>
</div>
<!-- end visual -->
<!-- start contents -->
<div id="contents_wrap">
<div id="contents" class="container">
<div id="left">
<ul id="lecture">
<li class="con1">
<h2>
<span>Game Architecture</span>
게임 기획
</h2>
<p>게임 기획자를 위한 정석 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con2">
<h2>
<span>Game Programming</span>
게임 프로그래밍
</h2>
<p>게임 프로그래밍을 위한 정석 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con3">
<h2>
<span>Game Artworks</span>
게임 원화
</h2>
<p>게임 원화를 위한 정석 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con4">
<h2>
<span>Programmer Coaching</span>
프로게이머 코칭
</h2>
<p>프로게이머 데뷔 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con5">
<h2>
<span>AR/VR</span>
AR/VR
</h2>
<p>증강현실/가상현실 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con6">
<h2>
<span>Block Chain</span>
블록체인
</h2>
<p>블록체인 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con7">
<h3>공지사항</h3>
<ul>
<li class="left_nt">
<a href="#">- 블록체인 8기 모집 임박!</a>
</li>
<li class="right_nt">09-15</li>
<li class="left_nt">
<a href="#">- 게임프로그래밍 37기 모집</a>
</li>
<li class="right_nt">09-15</li>
<li class="left_nt">
<a href="#">- 게임프로그래밍 36기 모집</a>
</li>
<li class="right_nt">08-30</li>
<li class="left_nt">
<a href="#">- 블록체인 7기 모집 마감</a>
</li>
<li class="right_nt">08-30</li>
</ul>
</li>
<li class="con8">
<h3>상담/문의</h3>
<p>
<img
src="http://www.kiweb.or.kr/images/main_new/customer_tel.png"
alt="customer_tel"
/>
</p>
<p>
<img
src="http://www.kiweb.or.kr/images/main_new/customer_kakao.png"
alt="kakao_talk"
/>
</p>
<button class="btn_kakao">
<a href="#">
<img
src="http://www.kiweb.or.kr/images/main_new/customer_kakao_btn.png"
alt="kakao_button"
/>
</a>
</button>
</li>
</ul>
</div>
<div id="right">
<ul>
<li class="interview">
<h3>
취업자인터뷰
<a href="#" class="btn_more">
<img
src="http://www.kiweb.or.kr/images/main_new/btn_more.gif"
alt="더보기 버튼"
/>
</a>
</h3>
<div id="slide_whole">
<a class="preview" href="#"><</a>
<div id="slide_actual">
<a href="#">
<img
src="http://www.kiweb.or.kr/nBoard/upload/file/interview//1662365083_95407_2.png"
alt="취업자 이미지"
/>
</a>
</div>
<a class="next" href="#">></a>
</div>
</li>
<li class="review">
<h3>
수강후기
<a href="#" class="btn_more">
<img
src="http://www.kiweb.or.kr/images/main_new/btn_more.gif"
alt="더보기 버튼"
/>
</a>
</h3>
<div class="main_review">
<ul>
<li>
<a href="#">백번 천번 추천드립니다.</a>
<p>[플밍 35기 박지용] 2022-09-01</p>
</li>
<li>
<a href="#">10개월 간의 과정을 마치며</a>
<p>[블록 3기 박해민] 2022-08-30</p>
</li>
<li>
<a href="#">30대 후반에 블록체인 교육에 참여하다.</a>
<p>[블록 3기 박성근] 2022-08-23</p>
</li>
<li>
<a href="#">비전공자인 저도 했습니다. 모두 취업하세요!</a>
<p>[플밍 35기 이지우] 2022-08-23</p>
</li>
<li>
<a href="#"
>처음엔 걱정했지만 많이 배웠고 취업까지 했어요.</a
>
<p>[플밍 35기 권기석] 2022-08-23</p>
</li>
<li>
<a href="#"
>6개월이라는 짧지만 긴 시간이 아깝지 않았어요.</a
>
<p>[플밍 35기 박지용] 2022-08-23</p>
</li>
</ul>
</div>
</li>
</ul>
<div id="youtube">
<h3>
미디어센터
<a href="#" class="btn_more">
<img
src="http://www.kiweb.or.kr/images/main_new/btn_more.gif"
alt="더보기 버튼"
/>
</a>
</h3>
<div id="youtube_image">
<iframe
width="560"
height="440"
src="https://www.youtube.com/embed/ZIAuAWALOKc"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen=""
></iframe>
</div>
</div>
</div>
<div id="bottom">
<ul>
<li class="ki_story">
<h2>
<span>K.I Story</span>
경일이야기
</h2>
<ul id="main_text">
<li class="ki_image">
<a href="#">
<img
src="http://www.kiweb.or.kr/nBoard/upload/file/kistory//1661914721_76966_1.png"
alt="ki_image"
/>
</a>
</li>
<li class="ki_exp">
<a href="#"> 블록체인 2기 프로젝트 발표회 ψ(`∇´)ψ </a>
</li>
</ul>
<ul id="details">
<li>
<a href="#"> - 우수훈련기관 </a>
</li>
<li>
<a href="#"> - 함께하는 교육 </a>
</li>
<li>
<a href="#"> - 취업솔루션 </a>
</li>
</ul>
</li>
<li class="useful_info">
<h2>
<span>useful information</span>
유용정보
</h2>
<ul id="main_text">
<li class="info_image">
<a href="#">
<img
src="http://www.kiweb.or.kr/nBoard/upload/file/reporter//1661915868_65746_1.png"
alt="info_image"
/>
</a>
</li>
<li class="info_exp">
<a href="#"> Blockchain이란? </a>
</li>
</ul>
<ul id="details">
<li>
<a href="#"> - 【경일게임아카데미 생활관 소개】 </a>
</li>
<li>
<a href="#"> - 직장인 필수 지식, 개발자 용어 모음집 </a>
</li>
<li>
<a href="#">
- 멀티 디바이스 메타버스 플랫폼 개발·기획자 1기 훈련생
모집
</a>
</li>
</ul>
</li>
<li class="column">
<h2>
<span>Column</span>
교수칼럼
</h2>
<ul id="main_text">
<li class="col_image">
<a href="#">
<img
src="http://www.kiweb.or.kr/nBoard/upload/file/professor//1595562552_11880_1.jpg"
alt="col_image"
/>
</a>
</li>
<li class="col_exp">
<a href="#"> 멘토링별 학생 유형과 개발자의 자세 </a>
</li>
</ul>
<ul id="details">
<li>
<a href="#">
- 프리 부트캠프 ≪공간 기반의 게임/어트랙션/메타버스/콘...
</a>
</li>
<li>
<a href="#"> - 왜 블록체인인가? </a>
</li>
<li>
<a href="#">
- "학생이 미래다" 게임원화 이진호교수님 인터뷰
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<!-- end contents -->
<!-- start footer -->
<div id="footer_wrap">
<div id="footer" class="container">
<div class="footer_menu">
<ul>
<li>
<a href="#">학교소개</a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="#"> 교육과정 </a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="#"> 공지사항 </a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="#"> 상담신청 </a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="#"> 개인정보처리방침 </a>
</li>
</ul>
</div>
<h1>
<img
src="http://www.kiweb.or.kr/images/main_new/logo_bottom_2018.png"
alt="academy_logo"
/>
</h1>
<div class="footer_copyright">
<p>
서울특별시 강동구 천호대로 995 금복빌딩 3,4층
경일게임아카데미(지하철 5,8호선 1번출구 10m이내)
</p>
<p>
TEL : 02-479-4050 FAX : 02-479-4056 대표자 : 박병준
개인정보관리책임자 : 서혁준
</p>
<p>
사업자번호 : 212-81-89247 통신판매허가번호 :
제2020-서울강동-1360호
</p>
<p class="copyright">
Copyright © 2016. Kyungil Technical College. All rights reserved.
</p>
</div>
</div>
</div>
<!-- end footer -->
</div>
</body>
</html>
index.css
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
#wrap {
width: 100%;
}
#header_wrap {
width: 100%;
}
#header {
height: 100px;
padding: 20px 0 0 0;
box-sizing: border-box;
}
#header > h1 {
float: left;
}
#header > #gnb {
padding: 20px 0 0 0;
float: right;
box-sizing: border-box;
}
#gnb > ul > li {
float: left;
}
#gnb > ul > li > a {
display: inline-block;
width: 180px;
text-align: center;
color: #004385;
font-size: 18px;
text-decoration: none;
font-weight: bold;
}
#visual_wrap {
width: 100%;
height: 500px;
background: blue;
}
#contents_wrap {
width: 100%;
margin: 30px 0 0 0;
}
/* #contents {
min-height: 1200px; >> 최소 높이를 지정해서 "left" id를 가진 div 태그 내부의 li element를 쌓은 전체 높이에 맞게 "contents" 영역 높이 설정하기 위해 사용
>> 위의 min-height 코드 대신 footer 영역에 clear: both; 를 해줘도 출력 결과는 동일함!!
} */
#contents > #left {
float: left;
width: 600px;
border-right: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
#left > #lecture > li {
float: left;
width: 300px;
height: 230px;
padding: 20px;
box-sizing: border-box;
border-left: 1px solid #ececec;
border-top: 1px solid #ececec;
}
#lecture > li > h2 {
font-size: 23px;
color: #2d2d2d;
}
#lecture > li > h2 > span {
display: block;
font-size: 12px;
color: #4689e1;
}
#lecture > li > p {
width: 50%;
min-height: 30px;
font-size: 12px;
margin: 30px 0 0 0;
}
#lecture > li > a {
display: inline-block;
margin: 40px 0 0 0;
padding: 5px 0 0 0;
width: 100px;
height: 30px;
font-size: 14px;
background: #81b4f2;
text-decoration: none;
color: #ffffff;
border-radius: 15px; /* a 태그의 사각형 높이의 반 값만 넣어서 둥글게 깎아주는 코드 */
text-align: center;
box-sizing: border-box;
}
#contents > #right {
float: left;
width: 599px;
}
#right > ul > .interview {
border-top: 1px solid #ececec;
border-right: 1px solid #ececec;
float: left;
height: 415px;
padding: 20px 0 20px 0;
box-sizing: border-box;
}
#right > ul > .interview > h3 {
padding: 0 0 0 20px;
box-sizing: border-box;
}
#right > ul > .interview > h3 > a {
float: right;
padding: 0 20px 0 0;
box-sizing: border-box;
}
#right > ul > .interview > #slide_whole {
margin: 15px 0 0 0;
}
#right > ul > .interview > #slide_whole > a {
text-decoration: none;
width: 20px;
height: 30px;
color: #ffffff;
background: #eeeeee;
text-align: center;
line-height: 30px;
display: inline-block;
}
#right > ul > .interview > #slide_whole > .preview {
float: left;
margin: 150px 0 0 0;
}
#right > ul > .interview > #slide_whole > .next {
float: right;
margin: 150px 0 0 0;
}
#right > ul > .interview > #slide_whole > #slide_actual {
display: inline-block;
margin: 0 10px 0 10px;
border: 1px solid #ececec;
}
#right > ul > .interview > #slide_whole > #slide_actual > a > img {
width: 238px;
height: 330px;
}
#right > ul > .review {
border-top: 1px solid #ececec;
border-right: 1px solid #ececec;
float: left;
width: 298px;
height: 415px;
padding: 20px 20px 20px 20px;
box-sizing: border-box;
background: #fafafa;
}
#right > ul > .review > h3 > a {
float: right;
}
#right > ul > .review > .main_review {
margin: 15px 0 0 0;
}
#right > ul > .review > .main_review > ul > li {
font-size: 12px;
font-weight: bold;
background: #ffffff;
width: 257px;
height: 52px;
border: 1px solid #ececec;
margin: 5px 0 0 0;
padding: 5px 10px;
box-sizing: border-box;
}
#right > ul > .review > .main_review > ul > li > a {
text-decoration: none;
color: #666;
}
#right > ul > .review > .main_review > ul > li > p {
color: #666;
margin: 5px 0 0 0;
float: right;
}
#right > #youtube {
float: left;
width: 598px;
height: 504px;
border-top: 1px solid #ececec;
border-right: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
#right > #youtube > h3 {
margin: 20px 20px 5px 20px;
}
#right > #youtube > h3 > a {
float: right;
}
#right > #youtube > #youtube_image {
margin: 0 0 0 20px;
}
#bottom {
float: left;
margin: 30px 0 50px 0;
min-width: 1200px;
}
#bottom > ul > .ki_story {
width: 388px;
padding: 20px;
box-sizing: border-box;
border: 1px solid #ececec;
background: #fafafa;
float: left;
}
#bottom > ul > .ki_story > h2 {
margin: 0 0 15px 0;
height: 52px;
background: url("http://www.kiweb.or.kr/images/main_new/main_bbs_ic_01.png")
279px -1px no-repeat;
}
#bottom > ul > .ki_story > h2 > span {
display: block;
font-size: 12px;
color: #4689e1;
}
#bottom > ul > .ki_story > #main_text > .ki_exp > a {
text-decoration: none;
font-size: 13px;
color: #666;
padding: 10px 60px;
box-sizing: border-box;
}
#bottom > ul > .ki_story > #details {
margin: 20px 0 0 0;
}
#bottom > ul > .ki_story > #details > li {
padding: 10px 0 0 0;
box-sizing: border-box;
}
#bottom > ul > .ki_story > #details > li > a {
text-decoration: none;
font-size: 13px;
color: #666;
}
#bottom > ul > .useful_info {
width: 388px;
margin: 0 0 0 15px;
padding: 20px;
box-sizing: border-box;
border: 1px solid #ececec;
background: #fafafa;
display: inline-block;
}
#bottom > ul > .useful_info > h2 {
margin: 0 0 15px 0;
height: 52px;
background: url("http://www.kiweb.or.kr/images/main_new/main_bbs_ic_02.png")
274px -4px no-repeat;
}
#bottom > ul > .useful_info > h2 > span {
display: block;
font-size: 12px;
color: #4689e1;
}
#bottom > ul > .useful_info > #main_text > .info_exp > a {
text-decoration: none;
font-size: 13px;
color: #666;
padding: 10px 125px;
box-sizing: border-box;
}
#bottom > ul > .useful_info > #details {
margin: 20px 0 0 0;
}
#bottom > ul > .useful_info > #details > li {
padding: 10px 0 0 0;
box-sizing: border-box;
}
#bottom > ul > .useful_info > #details > li > a {
text-decoration: none;
font-size: 13px;
color: #666;
}
#bottom > ul > .column {
width: 388px;
margin: 0 0 0 15px;
padding: 20px;
box-sizing: border-box;
border: 1px solid #ececec;
background: #fafafa;
display: inline-block;
}
#bottom > ul > .column > h2 {
margin: 0 0 15px 0;
height: 52px;
background: url("http://www.kiweb.or.kr/images/main_new/main_bbs_ic_03.png")
271px -3px no-repeat;
}
#bottom > ul > .column > h2 > span {
display: block;
font-size: 12px;
color: #4689e1;
}
#bottom > ul > .column > #main_text > .col_exp > a {
text-decoration: none;
font-size: 13px;
color: #666;
padding: 10px 80px;
box-sizing: border-box;
}
#bottom > ul > .column > #details {
margin: 20px 0 0 0;
}
#bottom > ul > .column > #details > li {
padding: 10px 0 0 0;
box-sizing: border-box;
}
#bottom > ul > .column > #details > li > a {
text-decoration: none;
font-size: 13px;
color: #666;
}
#footer_wrap {
width: 100%;
float: left;
background: #323232;
}
#footer {
clear: both; /* 이를 사용하면 상위 element의 속성을 무시함 */
height: 200px;
background: #323232;
}
#footer > .footer_menu {
padding: 20px 10px;
box-sizing: border-box;
}
#footer > .footer_menu > ul > li {
font-size: 12px;
font-weight: lighter;
color: #aeaeae;
display: inline-block;
}
#footer > .footer_menu > ul > li > a {
font-size: 12px;
font-weight: bold;
color: #aeaeae;
text-decoration: none;
}
#footer > .footer_menu > ul > li > span {
padding: 0 10px;
box-sizing: border-box;
}
#footer > h1 {
float: left;
margin: 10px 0 0 20px;
}
#footer > .footer_copyright {
float: left;
margin: 10px 0 0 50px;
font-size: 12px;
color: #aeaeae;
}
#footer > .footer_copyright > p {
padding: 0 0 7px 0;
box-sizing: border-box;
}
#footer > .footer_copyright > .copyright {
margin-top: 10px;
}
/* etc */
.container {
width: 1200px;
margin: 0 auto;
}
.con1 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_01.png")
174px 94px no-repeat;
}
.con2 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_02.png")
174px 94px no-repeat;
}
.con3 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_04.png")
174px 94px no-repeat;
}
.con4 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_05.png")
174px 94px no-repeat;
}
.con5 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_07.jpg")
174px 94px no-repeat;
}
.con6 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_06.jpg")
174px 94px no-repeat;
}
.con7 > ul {
margin: 30px 0 0 0;
}
.con7 > ul > li {
margin: 6px;
}
.con7 > ul > .left_nt {
width: 180px;
height: 20px;
float: left;
}
.con7 > ul > .left_nt > a {
text-decoration: none;
color: black;
font-size: 14px;
}
.con7 > ul > .right_nt {
width: 50px;
height: 20px;
float: right;
text-align: center;
font-size: 14px;
}
.con8 > button {
margin: 0 0 0 65px;
border: none;
}



※ contents 영역이 다른 영역들에 비해 내용이 많아 길어졌기에 한 화면에 담기지 않아 일부분은 footer 영역과 같이 이미지를 캡쳐함!!
'HTML & CSS > HTML & CSS(2022 version)' 카테고리의 다른 글
| CSS 복습 - 적용 방법 및 선택자, 주요 속성 (0) | 2022.10.21 |
|---|---|
| HTML 복습 - 개념 및 기본 문법, 자주 쓰이는 태그/속성 (0) | 2022.10.20 |
| HTML & CSS 실습 - 추가 속성 체크 및 실습 (0) | 2022.10.14 |
| CSS 기초(2) - 위치 조절 방법 및 기타 사항 (0) | 2022.10.13 |
| CSS 기초 - 적용 방법 및 선택자, 주요 속성 (0) | 2022.10.12 |



