728x90
반응형
<목차>
1) CSS 복습
1-1) CSS 적용 방법
1-2) element 위치 조절하는 방법
1-3) 추가 속성 체크
2) 코드 실습
1) CSS 복습
1-1) CSS 적용 방법
- head 영역에 style 태그 추가
- inline style
- link 태그를 이용해 외부 파일 연결 (>> 대부분의 개발자가 가장 일반적으로 많이 쓰는 방법)
>> 각 방법별 세부사항은 이전 블로그 글( "CSS 기초 - 적용 방법 및 선택자, 주요 속성" ) 참조
1-2) element 위치 조절하는 방법
- display: inline-block;
- float 속성: left, right
- position 속성: relative, absolute, fixed >> top / right / bottom / left / z-index
>> 각 방법별 세부사항은 이전 블로그 글( "CSS 기초(2) - 위치 조절 방법 및 기타 사항" ) 참조
1-3) 추가 속성 체크
- margin: 0 auto; → 해당 태그 영역을 가운데 정렬해 줌.( 해당 코드는 "margin: 0 auto 0 auto;" 와 동일한 의미 )
- list-style: none; → 리스트의 동그라미 부분이 사라짐.
- width: 100%; → block 속성처럼 한 줄을 전부 사용하겠다는 의미.
- text-decoration: none; → <a> 태그를 통해 링크를 걸면 밑줄이 발생하는데 이 CSS 속성을 사용해서 밑줄 제거 가능.
- color: ○○○; → 폰트 컬러 변경.
- font-size: ○○px; → 폰트 크기 변경.
- font-weight: bold; → 폰트 굵기 굵어짐.
- text-align: ○○; → 글자 정렬.( left, right, center 등 )
- opacity: ○○; → 투명도 주기.( 단점 : 글자까지 투명해짐. 글자가 있을 경우, 다른 방법으로 background에만 투명도를 줘야 함. )
- min-height: ○○○○px; → 최소 높이를 지정해 주는 것으로 해당 element에 텍스트가 없어도 기본적으로 지정한 height만큼 영역을 자동으로 차지하며, 이와 더불어 만일 텍스트가 지정한 height를 넘어갈 시 가변적으로 해당 element 영역의 크기를 늘려줌.
- clear: both; → 이를 사용하면 상위 element의 속성을 전부 무시함.( 일반적으로 footer 영역에서만 사용함 )
- background: url(~) ○○px ○○px no-repeat; → background 속성에 color 대신 url을 써서 해당 이미지를 가져오거나 지정한 크기 순서대로 width, height 조절 가능하며, 남는 공간에 자동으로 채워지는 이미지들을 반복시키지 않기 위해 "no-repeat" 옵션 또한 사용 가능함.
- border-radius; → 일반적으로 a 태그의 사각형 혹은 버튼 높이의 반 값(1/2)만 넣어서 둥글게 깎아줌.
- border( border-top / border-left / border-right / border-bottom ): ○○px solid(dotted 등) ○○○○(color) → 테두리를 지정한 조건에 맞게 만들어 줌. (border는 전체를 지칭하고 top / left / right / bottom 방향으로 따로 그리고 세트*로 설정 가능하며, "none" 값으로 테두리를 없앨 수도 있음!! )
* 세트는 border-top & border-left, border-right & border-bottom이 한 쌍이다.
2) 코드 실습
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>경일게임아카데미</title>
<link rel="stylesheet" type="text/css" href="./public/css/index.css" />
</head>
<body>
<div id="wrap">
<!-- start header -->
<div id="header_wrap">
<div id="header" class="container">
<h1>
<a href="#">
<img
src="http://www.kiweb.or.kr/images/main_new/logo_new_2018.png"
alt="logo"
/>
</a>
</h1>
<div id="gnb">
<ul>
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
</div>
</div>
<!-- end header -->
<!-- start visual -->
<div id="visual_wrap">
<img
src="http://www.kiweb.or.kr/nBoard/upload/file/main/1663647850_20800_1.jpg"
alt="image"
/>
</div>
<!-- end visual -->
<!-- start contents -->
<div id="contents_wrap">
<div id="contents" class="container">
<div id="left">
<ul id="lecture">
<li class="con1">
<h2>
<span>Game Architecture</span>
게임 기획
</h2>
<p>게임 기획자를 위한 정석 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con2">
<h2>
<span>Game Programming</span>
게임 프로그래밍
</h2>
<p>게임 프로그래밍을 위한 정석 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con3">
<h2>
<span>Game Artworks</span>
게임 원화
</h2>
<p>게임 원화를 위한 정석 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con4">
<h2>
<span>Programmer Coaching</span>
프로게이머 코칭
</h2>
<p>프로게이머 데뷔 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con5">
<h2>
<span>AR/VR</span>
AR/VR
</h2>
<p>증강현실/가상현실 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con6">
<h2>
<span>Block Chain</span>
블록체인
</h2>
<p>블록체인 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con7">
<h3>공지사항</h3>
<ul>
<li class="left_nt">
<a href="#">- 블록체인 8기 모집 임박!</a>
</li>
<li class="right_nt">09-15</li>
<li class="left_nt">
<a href="#">- 게임프로그래밍 37기 모집</a>
</li>
<li class="right_nt">09-15</li>
<li class="left_nt">
<a href="#">- 게임프로그래밍 36기 모집</a>
</li>
<li class="right_nt">08-30</li>
<li class="left_nt">
<a href="#">- 블록체인 7기 모집 마감</a>
</li>
<li class="right_nt">08-30</li>
</ul>
</li>
<li class="con8">
<h3>상담/문의</h3>
<p>
<img
src="http://www.kiweb.or.kr/images/main_new/customer_tel.png"
alt="customer_tel"
/>
</p>
<p>
<img
src="http://www.kiweb.or.kr/images/main_new/customer_kakao.png"
alt="kakao_talk"
/>
</p>
<button class="btn_kakao">
<a href="#">
<img
src="http://www.kiweb.or.kr/images/main_new/customer_kakao_btn.png"
alt="kakao_button"
/>
</a>
</button>
</li>
</ul>
</div>
<div id="right"></div>
</div>
</div>
<!-- end contents -->
<!-- start footer -->
<div id="footer_wrap">
<div id="footer" class="container"></div>
</div>
<!-- end footer -->
</div>
</body>
</html>
index.css
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
#wrap {
width: 100%;
}
#header_wrap {
width: 100%;
}
#header {
height: 100px;
padding: 20px 0 0 0;
box-sizing: border-box;
}
#header > h1 {
float: left;
}
#header > #gnb {
padding: 20px 0 0 0;
float: right;
box-sizing: border-box;
}
#gnb > ul > li {
float: left;
}
#gnb > ul > li > a {
display: inline-block;
width: 180px;
text-align: center;
color: #004385;
font-size: 18px;
text-decoration: none;
font-weight: bold;
}
#visual_wrap {
width: 100%;
height: 500px;
background: blue;
}
#contents_wrap {
width: 100%;
margin: 30px 0 0 0;
}
/* #contents {
min-height: 1200px; >> 최소 높이를 지정해서 "left" id를 가진 div 태그 내부의 li element를 쌓은 전체 높이에 맞게 "contents" 영역 높이 설정하기 위해 사용
>> 위의 min-height 코드 대신 footer 영역에 clear: both; 를 해줘도 출력 결과는 동일함!!
} */
#contents > #left {
float: left;
width: 600px;
border-right: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
#left > #lecture > li {
float: left;
width: 300px;
height: 230px;
padding: 20px;
box-sizing: border-box;
border-left: 1px solid #ececec;
border-top: 1px solid #ececec;
}
#contents > #right {
float: left;
width: 600px;
background: blue;
}
#lecture > li > h2 {
font-size: 23px;
color: #2d2d2d;
}
#lecture > li > h2 > span {
display: block;
font-size: 12px;
color: #4689e1;
}
#lecture > li > p {
width: 50%;
min-height: 30px;
font-size: 12px;
margin: 30px 0 0 0;
}
#lecture > li > a {
display: inline-block;
margin: 40px 0 0 0;
padding: 5px 0 0 0;
width: 100px;
height: 30px;
font-size: 14px;
background: #81b4f2;
text-decoration: none;
color: #ffffff;
border-radius: 15px; /* a 태그의 사각형 높이의 반 값만 넣어서 둥글게 깎아주는 코드 */
text-align: center;
box-sizing: border-box;
}
#footer_wrap {
width: 100%;
}
#footer {
clear: both; /* 이를 사용하면 상위 element의 속성을 무시함 */
height: 200px;
background: silver;
}
/* etc */
.container {
width: 1200px;
margin: 0 auto;
}
.con1 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_01.png")
174px 94px no-repeat;
}
.con2 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_02.png")
174px 94px no-repeat;
}
.con3 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_04.png")
174px 94px no-repeat;
}
.con4 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_05.png")
174px 94px no-repeat;
}
.con5 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_07.jpg")
174px 94px no-repeat;
}
.con6 {
background: url("http://www.kiweb.or.kr/images/main_new/main_con_ic_06.jpg")
174px 94px no-repeat;
}
.con7 > ul {
margin: 30px 0 0 0;
}
.con7 > ul > li {
margin: 6px;
}
.con7 > ul > .left_nt {
width: 180px;
height: 20px;
float: left;
}
.con7 > ul > .left_nt > a {
text-decoration: none;
color: black;
font-size: 14px;
}
.con7 > ul > .right_nt {
width: 50px;
height: 20px;
float: right;
text-align: center;
font-size: 14px;
}
.con8 > button {
margin: 0 0 0 65px;
border: none;
}



※ 참고로 p 태그는 display 속성이 block 속성이다!!
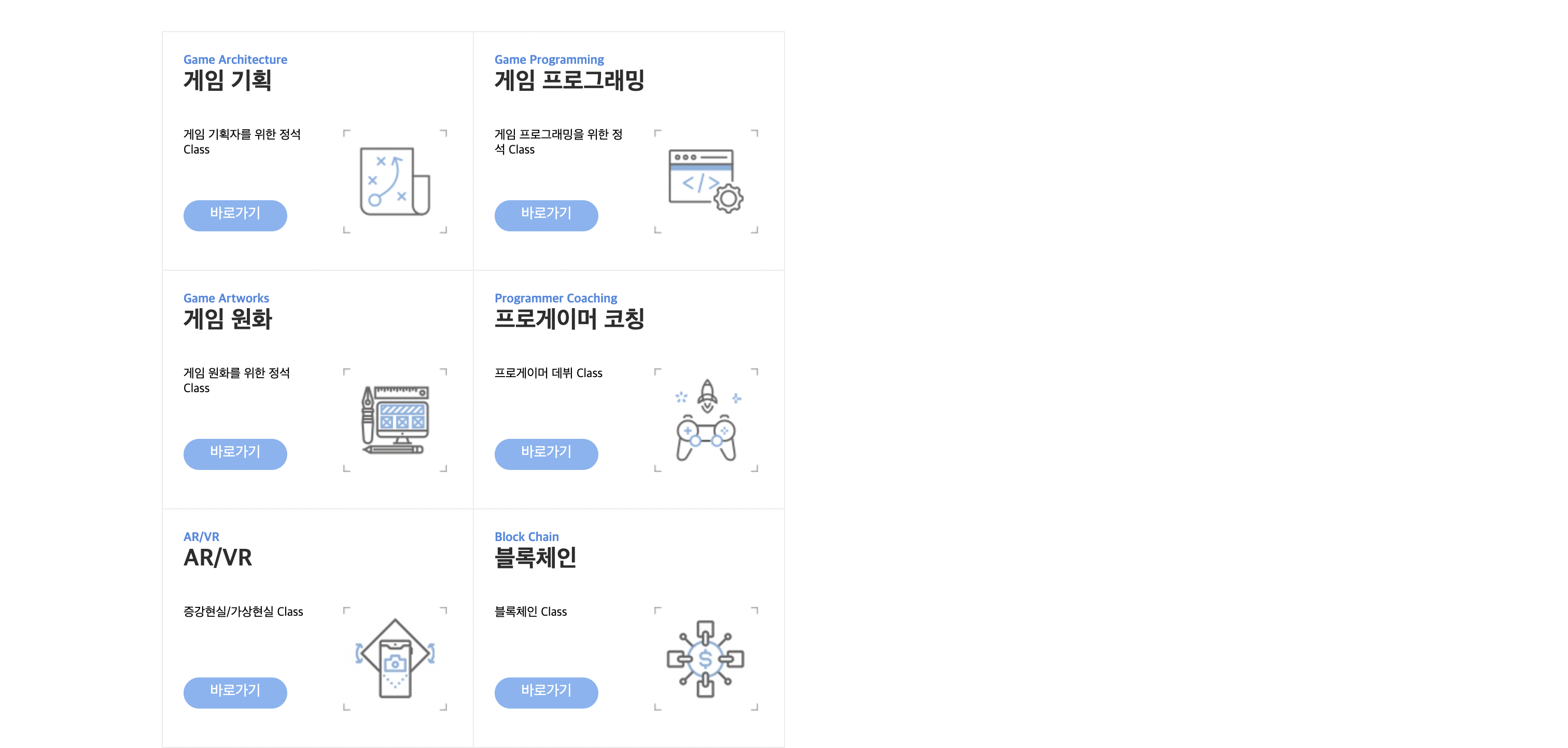
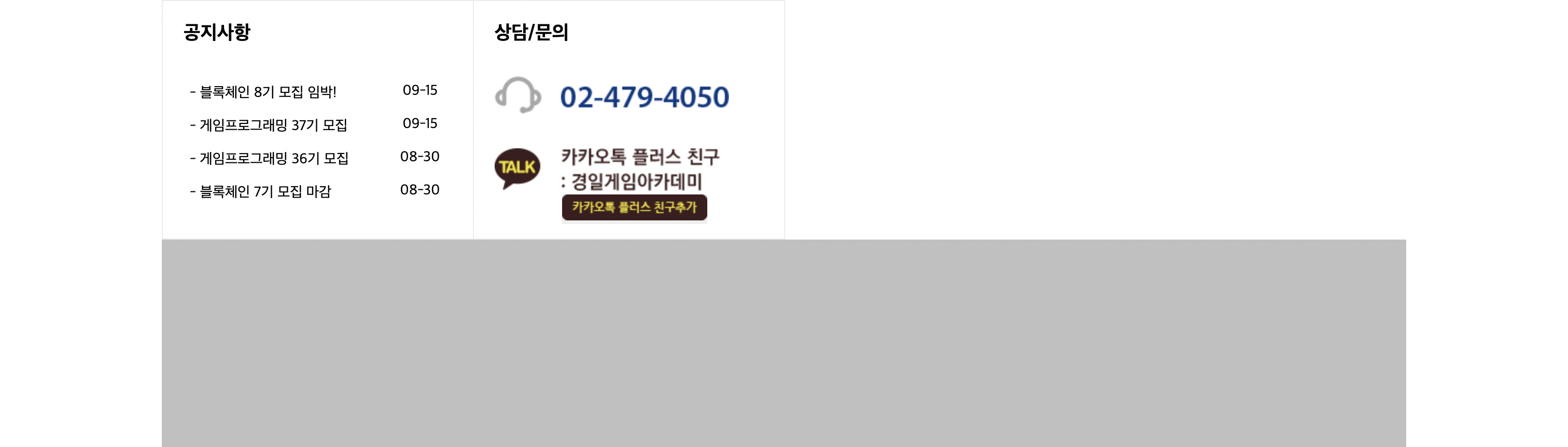
※ 위의 출력 결과는 네 부분의 영역( header, visual, contents, footer )에 대한 출력 결과를 나타내며, 이 중 마지막 출력 결과 이미지는 회색 부분이 footer 영역이고, 위의 공지사항과 상담/문의 block은 contents 영역에 해당함!!
'HTML & CSS > HTML & CSS(2022 version)' 카테고리의 다른 글
| HTML 복습 - 개념 및 기본 문법, 자주 쓰이는 태그/속성 (0) | 2022.10.20 |
|---|---|
| HTML & CSS 실습(2) - 레이아웃 체크 및 코드 리뷰 (0) | 2022.10.17 |
| CSS 기초(2) - 위치 조절 방법 및 기타 사항 (0) | 2022.10.13 |
| CSS 기초 - 적용 방법 및 선택자, 주요 속성 (0) | 2022.10.12 |
| HTML 기초 - 개념 및 기본 문법 (0) | 2022.10.11 |



