<목차>
1) CSS 기초
1-1) element 위치 조절하는 방법
1-1-1) display: inline-block;
1-1-2) float 속성
1-1-3) position 속성
1-2) 기타
2) 연습 코드
1) CSS 기초
(재강조!!) CSS 적용 방법
- head 영역에 style 태그 추가
- inline style
- link 태그를 이용해 외부 파일 연결 (>> 대부분의 개발자가 가장 일반적으로 많이 쓰는 방법)
>> 각 방법별 세부사항은 이전 블로그 글( "CSS 기초 - 적용 방법 및 선택자, 주요 속성" ) 참조
1-1) element 위치 조절하는 방법
1-1-1) display: inline-block;
<div> 태그는 기본적으로 block 속성을 가지고 있다.
그렇기 때문에 <div> 태그 안에서 콘텐츠를 정렬하려고 할 시 inline 속성을 가지고 있는 <span> 태그를 사용할 것이라고 생각할 수 있다. 하지만 실상은 그렇지 않다.
inline 속성을 가지고 있는 경우, 콘텐츠의 width와 height 속성값 지정이 불가능한데
이는 inline 속성의 경우, 기본적으로 본인의 텍스트 크기만큼의 영역만을 차지하는 특성 때문에
width와 height를 지정해 줄 수 있는 <div> 태그를 주로 사용해서 정렬한다.
이때 사용하게 되는 CSS 속성이 바로 " display: inline-block; " 이다.
<div> 태그의 block 속성을 inline 속성으로 변환하고 싶을 때 사용하는 것이 바로 " display: inline-block; " 이다.
display: inline-block;은 block 속성을 가진 태그를 inline 속성으로 바꿔주는 역할을 한다.
이렇게 원래 block 속성을 가진 <div> 태그가 inline 속성을 가지게끔 바꿔주면
inline 속성을 가지고 있는 상태에서 width와 height를 이용해 넓이와 높이를 조절할 수 있게 된다.
반대로 inline 속성을 가지고 있는 태그에 display: inline-block;을 적용하면
inline 태그에서는 불가능했던 width와 height 속성을 지정할 수 있게 된다.
>> 즉, inline 속성이지만 block 속성처럼 스타일을 부여하고 싶을 때 사용하는 속성이 " display: inline-block; " 이다.
ex) inline 속성이지만 block 속성처럼 width와 height에 대해 각각 크기 조절을 하고 싶을 때, inline이지만 효과를 부여하고 싶을 때
아래의 코드를 보면서 다시 한 번 살펴보도록 하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./public/css/practice.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">
로고입니다.
</h1>
<ul id="menu">
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
<div id="ex">asdf</div>
</div>
</div>
</body>
</html>
/* CSS style sheet */
* {
margin: 0;
}
#wrap {
width: 100%; /* block처럼 한 줄을 전부 사용하겠다는 의미 */
background: red;
}
#header {
width: 1200px; /* 웹 사이트 제작시 가장 이상적인 픽셀 */
height: 500px;
background: blue;
margin: 0 auto;
}
#logo {
background: green;
font-size: 70px;
display: inline-block;
}
#menu {
padding: 0;
font-size: 40px;
display: inline-block;
}
#menu > li {
color: white;
display: inline-block;
}
#ex {
color: white;
font-size: 40px;
}

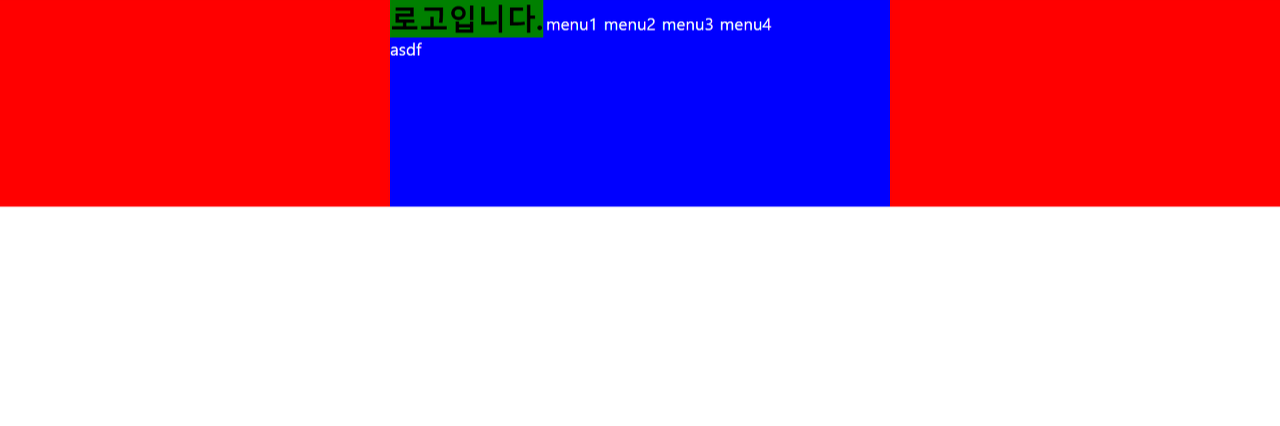
display: inline-block;을 적용한 결과, block 속성을 가지는 <h1>, <ul>, <li> 태그들이 inline 속성을 가지게 된 것을 확인할 수 있다.
- display: block; → 해당 태그가 block 속성을 가지게 됨. width / height 조절 가능. margin / padding 조절 가능.
- display: inline; → inline 속성으로, width / height 조절이 불가능하며, margin / padding 역시 조절 불가.
- display: inline-block; → 성질 자체는 inline과 비슷하지만 inline이 가지고 있는 단점들을 커버할 수 있는 CSS 속성이다. inline 속성을 가지고 있는 태그들의 width / height 조절이 가능하며, margin / padding 값 역시 조절 가능하다.
1-1-2) float 속성: left, right
float 속성은 <div> 태그들을 정렬할 시 도움 된다.
또한 block 속성을 가지고 있는 태그에 대해 float 속성을 지정해 주면
별도로 display: inline-block; 속성을 지정할 필요 없이 자동으로 해당 태그를 inline 속성으로 바꿔준다.
이러한 특성 때문에 주로 <div> 태그들을 오른쪽으로 보내거나 왼쪽으로 보내서 정렬할 때 많이 사용한다.
ex) 특정 <div> 태그에 float: left; 속성을 적용하면 해당 <div> 태그는 inline 속성으로 변한 뒤 강제로 왼쪽으로 붙게 된다.
아래의 코드를 보면서 조금 더 자세히 살펴보도록 하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./public/css/practice.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">
로고입니다.
</h1>
<ul id="menu">
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
<div id="ex">asdf</div>
</div>
</div>
</body>
</html>
/* CSS style sheet */
* {
margin: 0;
}
#wrap {
width: 100%; /* block처럼 한 줄을 전부 사용하겠다는 의미 */
background: red;
}
#header {
width: 1200px; /* 웹 사이트 제작시 가장 이상적인 픽셀 */
height: 500px;
background: blue;
margin: 0 auto;
}
#logo {
background: green;
font-size: 70px;
display: inline-block;
}
#menu {
padding: 0;
font-size: 40px;
float: left;
}
#menu > li {
color: white;
display: inline-block;
}
#ex {
color: white;
font-size: 40px;
}

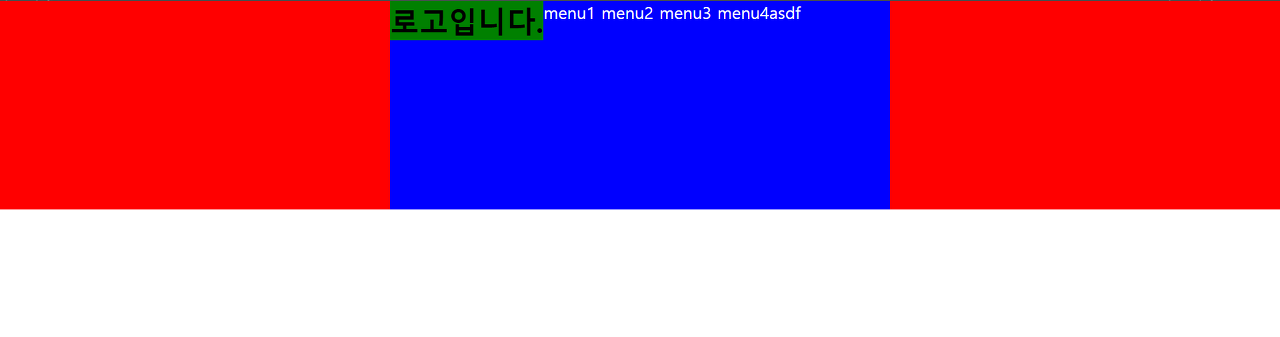
출력된 결과물을 보면 float: left; 속성을 적용한 <ul id="menu">의 <li>들이 inline 속성을 갖고
왼쪽으로 빈 공간 없이 붙은 것을 확인할 수 있다.
그런데 조금 이상한 것을 발견할 수 있다.
<h1 id="logo"> 다음으로 위치해야할 <ul id="menu">의 <li>들이 <h1 id="logo"> 보다 앞에 위치하고 있는 것을 확인할 수 있다.
이것은 float: left;가 지니고 있는 특성과 관련이 있다.
float: left;는 기존에 있던 순서를 변형시키는 특징을 갖고 있다.
float: left;가 적용된 태그는 다른 태그들 보다 선행하게 된다.
>> 즉, 코드 위치 상 밑에 작성되어 있을지라도 float: left;가 적용된 태그들을 먼저 처리한 후에 그 다음 것들을 처리한다.
이러한 특징 때문에 float: left;를 사용하게 되면 위에 있는 태그에도 float: left; 속성을 적용해 줘야만 한다.
CSS Style Sheet를 다음과 같이 수정해보자.
/* CSS style sheet */
* {
margin: 0;
}
#wrap {
width: 100%; /* block처럼 한 줄을 전부 사용하겠다는 의미 */
background: red;
}
#header {
width: 1200px; /* 웹 사이트 제작시 가장 이상적인 픽셀 */
height: 500px;
background: blue;
margin: 0 auto;
}
#logo {
background: green;
font-size: 70px;
float: left;
}
#menu {
padding: 0;
font-size: 40px;
float: left;
}
#menu > li {
color: white;
display: inline-block;
}
#ex {
color: white;
font-size: 40px;
}앞선 CSS Style Sheet에서 #logo { } 부분의 display: inline-block; 을 float: left; 로 바꿔보았다.
다음과 같은 결과물이 출력되는 것을 확인할 수 있다.

그런데 이번에는 <div id="ex">가 <ul id="menu">에 왼쪽으로 붙어버리는 현상이 발생하였다.
이러한 결과를 통해 float: left;는 아래에 있는 태그들도 강제로 옆에 붙게끔 한다는 것을 알 수 있다.
이는 float: left;의 난해한 특성으로 float: left;가 가지고 있는 문제점 중 하나이다.
이 때문에 float: left;를 사용할 시에는 반드시 이러한 문제점들이 있다는 사실을 인지한 뒤 사용하여야 한다.
지금까지 알아본 float: left;의 특징을 요약해보면 다음과 같다.
- float: left; 속성을 적용하면 inline 속성을 갖게 되면서 강제로 왼쪽으로 붙게끔 만든다.
- float: left; 를 적용한 태그 밑에 위치한 태그들도 강제로 옆에 붙게끔 만든다.( 문제점 )
+) float:left;로 인해 하위 태그까지 강제로 영향을 받는 것을 해결할 수 있는 방법 중에 clear:both; 라는 속성이 있다.
clear:both;는 상위 태그의 속성을 무시하고자 할 때 적용하는 CSS 속성이다.
상위 태그에 float:left; 혹은 float:right;이 존재할 시 하위 태그에 clear:both;를 사용하여 CSS를 적용하면
상위 태그에 적용되었던 float 효과가 하위 태그에서는 무시되어 나타난다.
추가로, 레이아웃을 구성할 때는 display: inline-block;이 아닌 float을 사용하길 추천한다.
1-1-3) position 속성
position 속성은 <div> 태그를 띄울 때 사용하는 속성이다.
여기서 띄운다는 것은 "겹치는 효과를 준다"는 의미이다.
웹 페이지를 제작하다 보면 <div> 태그들을 겹쳐서 표현하고 싶은 순간이 존재할 수 있다.
이때 사용하는 것이 바로 position 속성인 것이다.
>> 즉, <div> 태그들이 서로 겹쳐질 수 있도록 <div> 태그에 layer 개념을 적용하여 표현하는 것이라고 볼 수 있다.
본격적으로 position 속성을 살펴보기에 앞서 해당 속성을 사용할 경우,
추가적으로 쓸 수 있는 다음의 다섯 가지 속성값에 대해 먼저 살펴보도록 하자.
- top
- bottom
- right
- left
- z-index
top, bottom, right, left는 이름 그대로 각각 영역의 위, 아래, 오른쪽, 왼쪽을 기준으로
position이 적용된 태그를 해당 기준으로부터 부여된 속성값만큼 떨어지게 하는 속성이다.
하지만 이 네 가지 속성을 사용할 때는 주의할 점이 있다.
속성값을 부여할 시 top과 left, bottom과 right으로 두 개씩 묶어서 줘야한다는 것이다.
즉, 동시에 사용할 수 있는 속성이 최대 2가지 뿐이라는 말이다.
하나의 태그에 top, left, bottom, right의 4가지 속성을 전부 부여할 경우,
이동에 있어서 기준점이 모호해져 버리는 현상이 발생한다.
이 경우, 먼저 선언한 것을 우선 순위로 두고 속성이 부여된다.
다시 말해, 먼저 선언한 세트(top & left, bottom & right)만 실행되고 나머지는 실행되지 않는다.
z-index는 position이 적용된 태그의 layer 순서이다.
여러 개의 태그들이 겹쳐지게 될 경우, 우선 순위를 두고 누가 가장 앞에 올지, 혹은 누가 가장 뒤에 위치할 것인지를 정해야 하는데
이때 사용하는 것이 z-index 속성이다.
layer의 순서는 z-index 값이 높을수록 위로 올라가고, 값이 낮을수록 밑에 깔리게 된다.
이제 본격적으로 position 속성 자체에 대해 알아보자.
특정 태그에 position 속성을 사용할 시, position: absolute; 와 position: relative; 를 사용해서 적용 가능하다.
두 개의 차이를 알아보기 위해 다음의 두 코드를 비교하면서 살펴보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#wrap {
width: 100%;
height: 500px;
background: red;
margin-left: 100px;
}
#header {
width: 100%;
height: 100px;
background: blue;
position: absolute; /* 5개 속성 top right bottom left z-index 사용 가능 */
left: 50px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#wrap {
width: 100%;
height: 500px;
background: red;
margin-left: 100px;
}
#header {
width: 100%;
height: 100px;
background: blue;
position: relative; /* 5개 속성 top right bottom left z-index 사용 가능 */
left: 50px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
</div>
</div>
</body>
</html>

코드1과 코드2를 살펴보면
<div id="wrap">과 <div id="header">가 <body> 태그 안에서
부모-자식 관계를 이루고 있는 것을 확인할 수 있다.
두 코드의 차이점은 단지 <div id="header">에 부여된 CSS 속성값이 코드1의 경우, position: absolute;이고,
코드2의 경우, position: relative;라는 점이다.
absolute와 relative의 차이점은 바로 기준점이다.
position: absolute;는 <div> 태그 간에 부모-자식 관계가 형성되어 있는 경우에도
<body> 영역을 기준으로 움직인다.
코드1을 보면 <body id=""wrap">이 margin-left: 100px;에 의해 <body> 영역에서 왼쪽으로부터 100px만큼 떨어져있다.
이때 position: absolute; left: 50px;를 사용하여 자식 관계에 있는 <body id="header">를 이동시키면
<body> 영역을 기준으로 50px 만큼 움직이게 되고,
<body id="wrap">보다 50px 만큼 앞에 위치하게 된 것을 확인할 수 있다.
이와 다르게 position: relative;는 부모 영역을 기준으로 움직인다.
<div> 태그 간에 부모-자식 관계가 성립할 때 부모 태그 영역의 왼쪽 상단 끝점을 기준으로 하여 이동하게 되는 것이다.
코드2를 보면 <body id="wrap">이 <body> 영역에서 왼쪽으로부터 100px 만큼 떨어져 있는 상황에서
position: relative; left: 50px;를 사용하여 <body id="header">를 이동시키면
자식 관계에 있는 <body id="header">는 부모 관계에 있는 <body id="wrap">의 왼쪽 상단 끝점을 기준으로 하여
50px 만큼 왼쪽으로부터 떨어진다.
<body> 태그 영역을 기준으로 해서 <body id="header">를 보면
<body id="header">는 150px 만큼 왼쪽으로부터 떨어져 있게 되는 것이다.
+) 부모 관계에 있는 <div> 태그에까지 position: relative;를 적용할 필요는 없다.
자식 관계에 있는 <div> 태그에만 position: relative;를 적용해도 괜찮다.
이렇게 position: absolute;와 position: relative;는 이동할 때의 기준점에 있어서 차이가 존재한다는 것을 알 수 있다.
한 가지 주의할 점은 position: relative;를 사용할 시
부모-자식 관계를 형성하고 있는 태그들 간의 사이즈에 신경 쓸 필요가 있다는 것이다.
자식의 영역이 부모보다 크고 자식의 z-index 값이 부모보다 클 경우,
부모의 영역이 자식에게 가려져서 안 보이는 경우가 생길 수 있기 때문이다.
+) position: fixed;는 해당 element를 특정 위치(top, right, bottom, left)에 고정시킬 때 사용함!
참고로 레이아웃을 구성할 때는 웬만하면 position: relative;를 사용할 것을 추천한다.
< TIP >
relative와 absolute는 따로 사용하려 하기보다는 같이 사용하는 것이 디자인에 유용함!!
>> relative를 하얀 도화지라 한다면 이를 기준으로 absolute를 사용하여 원하는 색깔 등의 위치를 겹치거나 이동시켜 디자인을 꾸민다고 생각하면 이해하기 쉬움!!
>> 즉, relative는 absolute를 사용하기 전에 position을 잡기 위한 용도이며, 실제로 띄우는 역할( 겹치는 효과를 준다는 의미 )은
absolute가 수행함!!
+) 내부적으로 내용을 이동시킬 때 쓰는 것 => padding
+) 외부로 다른 태그와 간격을 벌리고 싶을 때 쓰는 것 => margin
+) Full 화면은 일반적으로 1920px이라 보면 됨!!
+) 가운데 정렬을 할 시에는 1000px, 1200px을 많이 사용함!
1-2) 기타
- margin: 0 auto; → 해당 태그 영역을 가운데 정렬해 줌.( 해당 코드는 "margin: 0 auto 0 auto;" 와 동일한 의미 )
- list-style: none; → 리스트의 동그라미 부분이 사라짐.
- width: 100%; → block 속성처럼 한 줄을 전부 사용하겠다는 의미.
- text-decoration: none; → <a> 태그를 통해 링크를 걸면 밑줄이 발생하는데 이 CSS 속성을 사용해서 밑줄 제거 가능.
- color: ○○○; → 폰트 컬러 변경.
- font-size: ○○px; → 폰트 크기 변경.
- font-weight: bold; → 폰트 굵기 굵어짐.
- text-align: ○○; → 글자 정렬.( left, right, center 등 )
- opacity: ○○; → 투명도 주기.( 단점 : 글자까지 투명해짐. 글자가 있을 경우, 다른 방법으로 background에만 투명도를 줘야 함. )
2) 연습 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./public/css/index.css" />
</head>
<body>
<!-- <div id="wrap">
<div id="header2"></div>
</div> -->
<div id="header">
<div class="text">Hello World!</div>
<div>web7722</div>
</div>
<div id="visual">
<div class="img">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
</div>
<div id="contents">3</div>
<div id="footer">copyright ©</div>
</body>
</html>
#header {
padding: 20px 0 20px 0;
height: 100px;
background: red;
box-sizing: border-box;
}
#header > .text {
float: right;
background: green;
}
#wrap {
width: 100%;
height: 1000px;
background: blue;
}
#header2 {
width: 1200px;
height: 100px;
margin: 0 auto; /* margin: 0 auto 0 aoto; 와 동일한 코드 */
background: red;
}
#visual {
margin: 30px 0 0 0;
height: 500px;
background: yellow;
}
#visual > .img {
position: relative;
/* top, left, right, bottom, z-index */
left: 100px;
top: 50px;
width: 900px;
height: 300px;
background: silver;
}
#visual > .img > .box1 {
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 100px;
background: pink;
z-index: 2;
}
#visual > .img > .box2 {
position: absolute;
left: 100px;
top: 100px;
width: 100px;
height: 100px;
background: blue;
z-index: 1;
}
#contents {
height: 500px;
background: green;
}
#footer {
position: fixed;
bottom: 0px;
width: 100%;
height: 100px;
background: black;
z-index: 3;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./public/css/test.css" />
</head>
<body>
<div id="wrap">
<!-- start header -->
<div id="header_wrap">
<div id="header" class="container">
<h1>
<a href="#">
<img
src="http://www.kiweb.or.kr/images/main_new/logo_new_2018.png"
alt="logo"
/>
</a>
</h1>
<div class="gnb">
<ul>
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
</div>
</div>
<!-- end header -->
<!-- start visual -->
<div id="visual_wrap">
<img
src="http://www.kiweb.or.kr/nBoard/upload/file/main/1663647850_20800_1.jpg"
alt="visual"
/>
</div>
<!-- end visual -->
<!-- start contents -->
<div id="contents_wrap">
<div id="contents" class="container"></div>
</div>
<!-- end contents -->
<!-- start footer -->
<div id="footer_wrap">
<div id="footer" class="container"></div>
</div>
<!-- end footer -->
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
#wrap {
width: 100%;
}
#header_wrap {
width: 100%;
}
#header {
height: 100px;
padding: 20px 0 0 0;
box-sizing: border-box;
}
#header > h1 {
float: left;
}
#header > .gnb {
float: right;
padding: 20px 0 0 0;
box-sizing: border-box;
}
.gnb > ul > li {
float: left;
}
.gnb > ul > li > a {
display: inline-block;
width: 180px;
text-align: center;
color: #004385;
font-size: 18px;
text-decoration: none;
font-weight: bold;
}
#visual_wrap {
width: 100%;
height: 500px;
background: blue;
}
#contents_wrap {
margin: 20px 0 0 0;
width: 100%;
}
#contents {
height: 700px;
background: yellow;
}
#footer_wrap {
width: 100%;
background: black;
}
#footer {
height: 200px;
}
.container {
width: 1200px;
margin: 0 auto;
}

※ footer는 위의 태그들이 길게 밑으로 이어진 관계로 한 화면에 담을 수 없어 위의 출력 결과 이미지에서는 생략됨!
'HTML & CSS > HTML & CSS(2022 version)' 카테고리의 다른 글
| HTML 복습 - 개념 및 기본 문법, 자주 쓰이는 태그/속성 (0) | 2022.10.20 |
|---|---|
| HTML & CSS 실습(2) - 레이아웃 체크 및 코드 리뷰 (0) | 2022.10.17 |
| HTML & CSS 실습 - 추가 속성 체크 및 실습 (0) | 2022.10.14 |
| CSS 기초 - 적용 방법 및 선택자, 주요 속성 (0) | 2022.10.12 |
| HTML 기초 - 개념 및 기본 문법 (0) | 2022.10.11 |



