728x90
반응형
1) JQuery
1-1) 선택자
1-2) 배열 및 함수
1-3) 문서 객체
1) JQuery
1-1) 선택자
02.선택자.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./jq_folder/jquery-3.7.1.min.js"></script>
<script>
// "window.onload"와 같은 코드이다!
$(document).ready(function () {
$("h2").css("color", "blue");
$("#text1").css("color", "red");
$(".text2").css("color", "white");
$("p.text2").css("background-color", "black");
$("p:first").css("color", "green");
$('input[type="text"]').css("background-color", "pink");
$("#select1").css("background-color", "beige");
$("#select1 option").css("background-color", "lightblue");
// odd: 홀수, even: 짝수
$("tr:odd").css("background-color", "yellow");
});
</script>
<style>
table,
th,
td {
border: 1px dotted black;
border-collapse: collapse;
text-align: center;
}
th,
td {
width: 100px;
}
th {
height: 30px;
background-color: darkblue;
color: white;
}
</style>
</head>
<body>
<h2>[ JQuery 선택자 ]</h2>
<p>p태그</p>
<p id="text1">id가 있는 p태그</p>
<p class="text2">class가 있는 p태그</p>
<p>p태그</p>
<input type="text" />
<input type="checkbox" />
<select id="select1">
<option>aaaa</option>
<option>bbbb</option>
<option>cccc</option>
</select>
<hr />
<table>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
<tr>
<td>홍길동</td>
<td>20</td>
<td>서울</td>
</tr>
<tr>
<td>이순신</td>
<td>30</td>
<td>부산</td>
</tr>
<tr>
<td>곽재우</td>
<td>40</td>
<td>대전</td>
</tr>
<tr>
<td>세종대왕</td>
<td>50</td>
<td>대구</td>
</tr>
<tr>
<td>을지문덕</td>
<td>60</td>
<td>울산</td>
</tr>
<tr>
<td>권율</td>
<td>70</td>
<td>광주</td>
</tr>
<tr>
<td>홍경래</td>
<td>80</td>
<td>인천</td>
</tr>
</table>
</body>
</html>

1-2) 배열 및 함수
03.배열 및 함수.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./jq_folder/jquery-3.7.1.min.js"></script>
<script>
function testArray() {
let ar = [10, 20, 30];
ar.push(40);
alert(`첫번째요소: ${ar[0]}, 길이: ${ar.length}`);
}
function testArray2() {
let arr = [10, 20, 30, 40];
console.log("---- 일반적인 반복문 ----");
for (let i = 0; i < arr.length; i++) {
console.log(`${i}번째: ${arr[i]}`);
// console.log(i + "번째:", arr[i]); => 바로 위의 코드와 동일한 결과를 출력하는 코드이다!
}
// $.each() 함수는 배열이나 객체의 각 요소를
// 반복하는 데 사용.
// collection : 배열이나 객체
// index : 현재 요소의 인덱스(배열) 또는 키(객체)
// value : 현재 요소의 값
// 1번.
// $.each(collection, function(index, value) {
// // 작업코드
// });
// 2번.
// $(collection).each(function(index, value) {
// // 작업코드
// });
console.log("---- 1번 ----");
$.each(arr, function (i, v) {
console.log(`${i}번째: ${v}`);
});
console.log("---- 2번 ----");
$(arr).each(function (i, v) {
console.log(`${i}번째: ${v}`);
});
}
function testEach() {
let score = [20, 30, 80, 95, 55];
// score 배열의 모든 요소의 합계를 each()를 사용해서 구하세요.
console.log("---- score 합계 ----");
let total = 0;
$(score).each(function (i, v) {
total += v;
});
console.log("합계: ", total);
}
function testEach2() {
let arObject = [
{ num: 10, name: "aaa", title: "제목1" },
{ num: 10, name: "bbb", title: "제목2" },
{ num: 10, name: "ccc", title: "제목3" },
];
$(arObject).each(function (i, ob) {
console.log(
`인덱스: ${i}, num: ${ob.num}, name: ${ob.name}, title: ${ob.title}`
);
});
}
function testMap() {
// $.map() 함수는 배열이나 객체의 각 요소를 변형하는데 사용된다.
// 이 함수는 새로운 배열을 반환하며, 각 요소는 원래 배열 또는 객체의 요소를 기반으로 변형.
// $.map(collection, function(value, index) {
// // 작업코드
// });
// collection : 배열이나 객체
// value : 현재 요소의 값
// index : 현재 요소의 인덱스(배열) 또는 키(객체)
// $.each와 $.map의 차이
// 단순한 반복작업을 수행하려면 $.each
// 변환작업을 통해 새 배열이 필요하다면 $.map
let objList = [
{ area: "서울", name: "무대리" },
{ area: "부산", name: "홍과장" },
{ area: "대전", name: "이사장" },
{ area: "서울", name: "박사원" },
];
let newArr = $.map(objList, function (value, index) {
if (value.area == "서울") {
return value;
}
});
console.log(newArr);
let str = "";
// objList의 데이터를 $.map()을 이용하여 출력
str += "<table>";
str += "<tr>";
str += "<th>No</th><th>이름</th><th>지역</th>";
str += "</tr>";
$.map(objList, function (value, index) {
str += "<tr>";
str += `<td>${index}</td>`;
str += `<td>${value.name}</td>`;
str += `<td>${value.area}</td>`;
str += "</tr>";
});
str += "</table>";
$("#result").html(str); // html() : innerHTML()과 동일한 함수이다.
}
</script>
</head>
<body>
<h1>[ 배열과 each, map 함수 ]</h1>
<!-- JQuery의 독특한 함수 호출 방식 : 브라우저 중에 지원이 안되는 경우가 있을 수 있어 사용이 권장되지는 않음 -->
<p><a href="javascript:testArray()">배열의 사용</a></p>
<p><a href="javascript:testArray2()">배열의 사용2</a></p>
<p><a href="javascript:testEach()">each() 함수 사용</a></p>
<p><a href="javascript:testEach2()">each() 함수 사용2</a></p>
<p><a href="javascript:testMap()">map() 함수 사용</a></p>
<div id="result"></div>
</body>
</html>
※ 첫 접속 화면

※ "배열의 사용" 클릭 시 화면

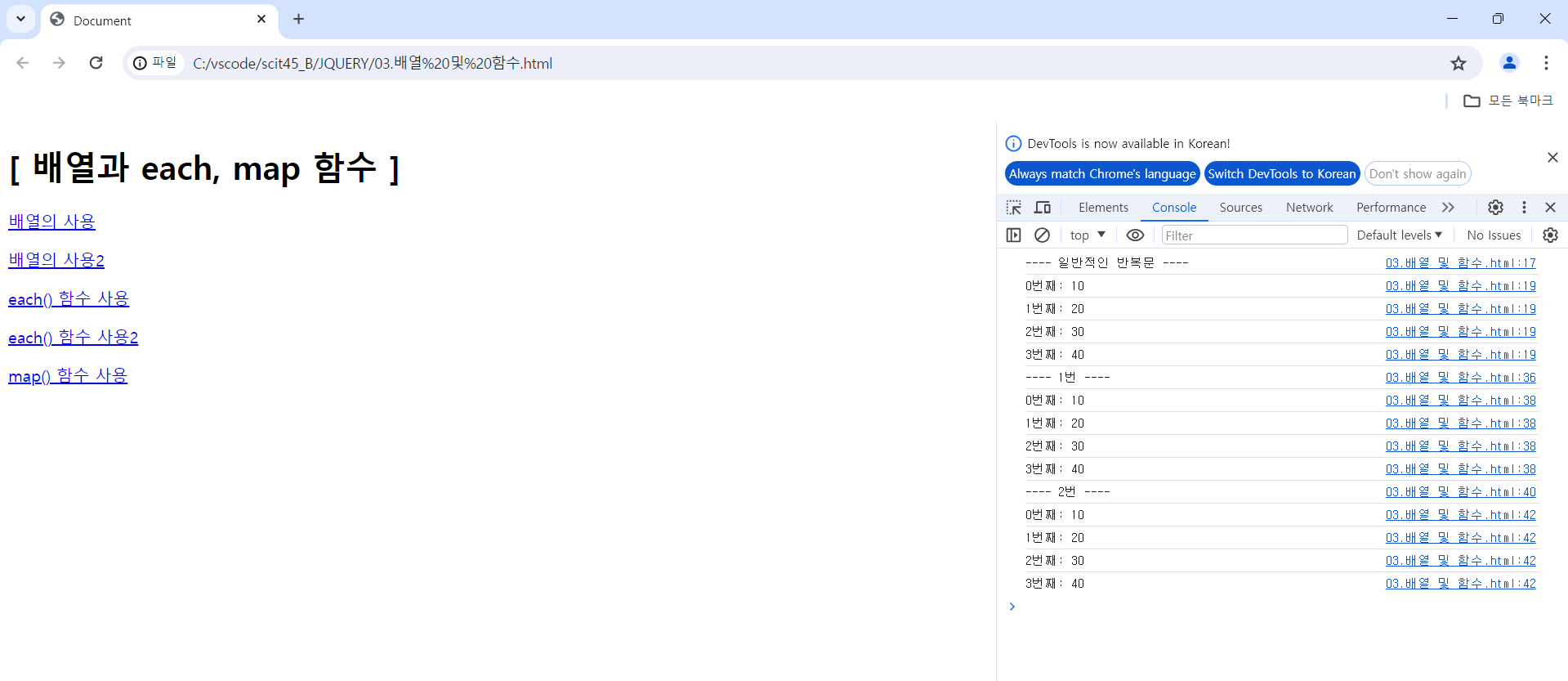
※ "배열의 사용2" 클릭 시 화면

※ "each() 함수 사용" 링크 클릭 시 화면

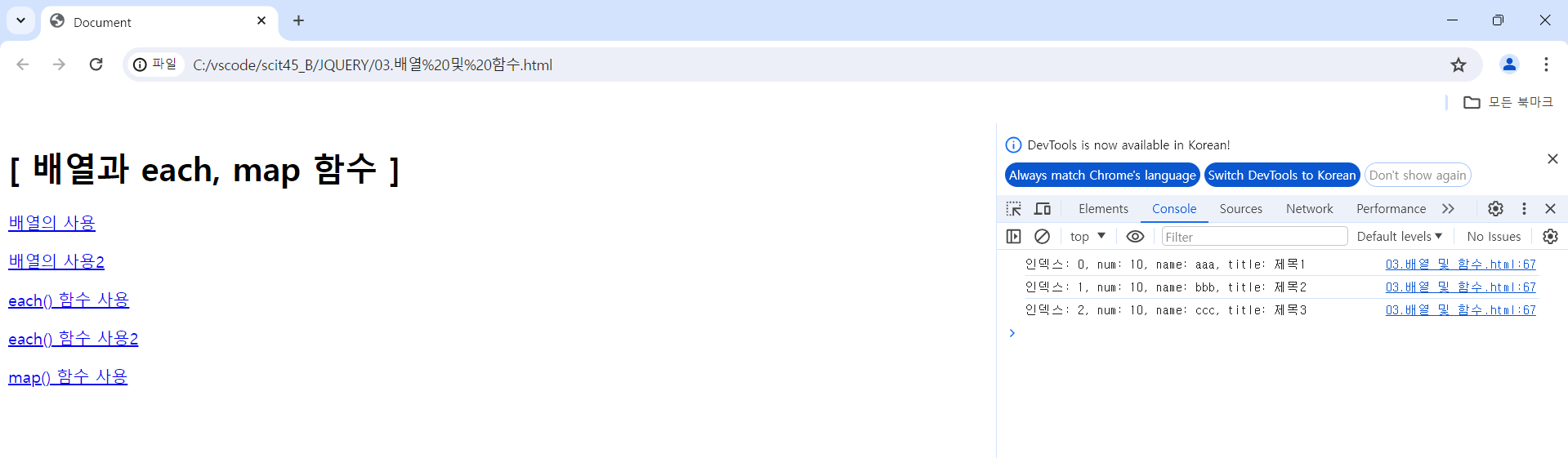
※ "each() 함수 사용2" 링크 클릭 시 화면

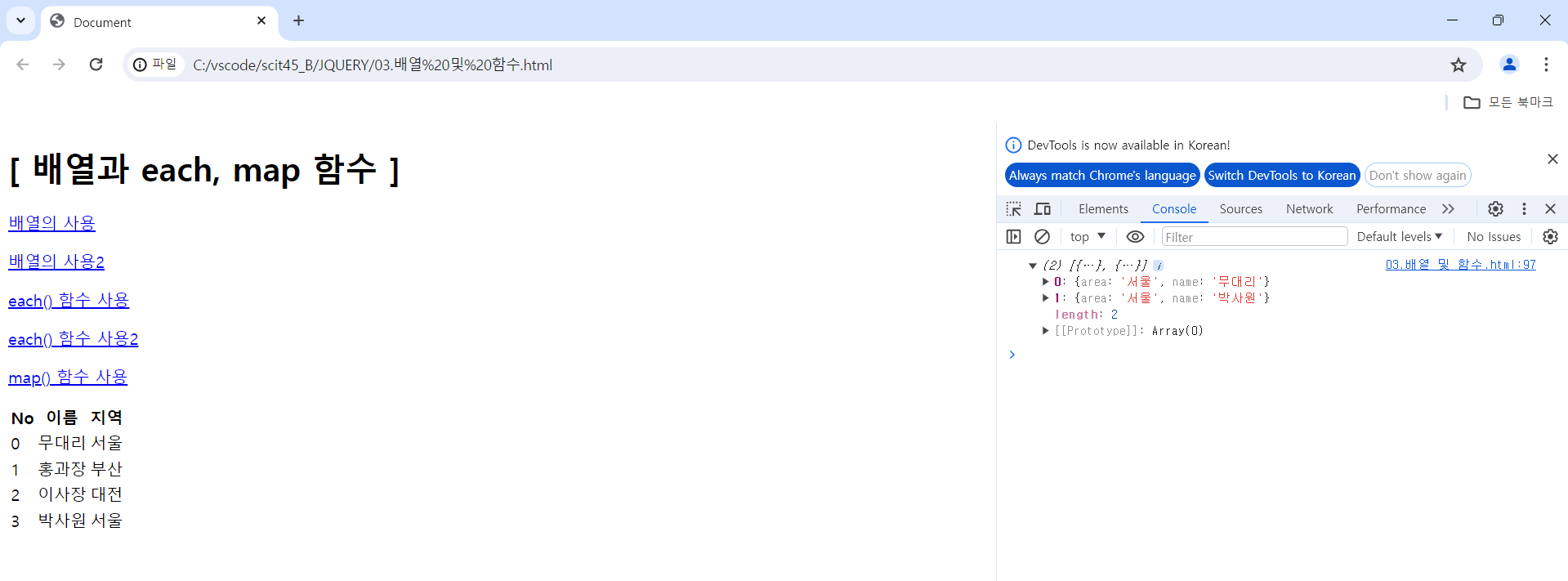
※ "map() 함수 사용" 링크 클릭 시 화면

1-3) 문서 객체
04.문서객체.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./jq_folder/jquery-3.7.1.min.js"></script>
<style>
.boxstyle {
color: yellow;
background-color: black;
width: 200px;
font-size: 30px;
border: 2px solid red;
}
</style>
<script>
// window.onload = function() {}
// $(document).ready(function() {})
$(function () {
$("#bt1").click(function () {
let s = $("h3").html();
console.log(s);
$("h3").each(function (i, ob) {
console.log(i, $(ob).html());
});
});
$("#bt2").click(function () {
let s = $("h3").text();
console.log(s);
});
$("#bt3").click(function () {
let s = $("#text1").val();
alert(s);
});
$("#bt4").click(function () {
$("#div1").html('<p style="color: red;">변경한 내용</p>');
$("#div2").text('<p style="color: red;">변경한 내용</p>');
$("#text2").val("변경한 내용11111");
$("#text3").val("변경한 내용22222");
});
$("#bt5").click(function () {
// 가져올 때 : $('선택자').attr('속성');
console.log($("#img1").attr("src"));
// 변경할 때 : $('선택자').attr('속성', '변경할 속성 값');
$("#img1").attr("src", "../HTML/1.image/file/javascriptLogo.png");
});
$("#bt6").click(function () {
$("#img1").css("border", "2px solid red");
$("#img1").css("background-color", "red");
// jQuery 체이닝(chaining)은 여러 jQuery 메서드를
// 하나의 jQuery 객체에서 연속적으로 호출하는 기법
$("#img1").css("width", "500").css("height", "500");
});
$("#addBtn").click(function () {
$("p:last").addClass("boxstyle");
});
// on() : 다수의 이벤트를 걸 때 사용함
$("#removeBtn").on({
click: function () {
$("p:last").removeClass("boxstyle");
},
mouseover: function () {
alert("두번째 이벤트");
},
});
});
</script>
</head>
<body>
<h1>[ 문서 조작 함수 ]</h1>
<pre>
html(), text(), val(), attr(),
css(), addClass(), removeClass()
</pre>
<p><input type="button" id="bt1" value="html() 함수" /></p>
<p><input type="button" id="bt2" value="text() 함수" /></p>
<p><input type="button" id="bt3" value="val() 함수" /></p>
<h3><b>h3</b>태그를 사용한 문자열111</h3>
<h3><i>h3</i>태그를 사용한 문자열222</h3>
<p><input type="text" id="text1" /></p>
<hr />
<p><input type="button" id="bt4" value="값 변경" /></p>
<div id="div1">aaaaaaa</div>
<div id="div2">bbbbbbb</div>
<p><input type="text" id="text2" value="자바스크립트" /></p>
<p><textarea id="text3">제이쿼리</textarea></p>
<hr />
<p><input type="button" id="bt5" value="attr() 함수" /></p>
<p><input type="button" id="bt6" value="css() 함수" /></p>
<p><img src="../HTML/1.image/file/htmlLogo.png" id="img1" /></p>
<hr />
<p>마지막 p태그</p>
<input type="button" value="addClass" id="addBtn" />
<input type="button" value="removeClass" id="removeBtn" />
</body>
</html>
※ 첫 접속 화면


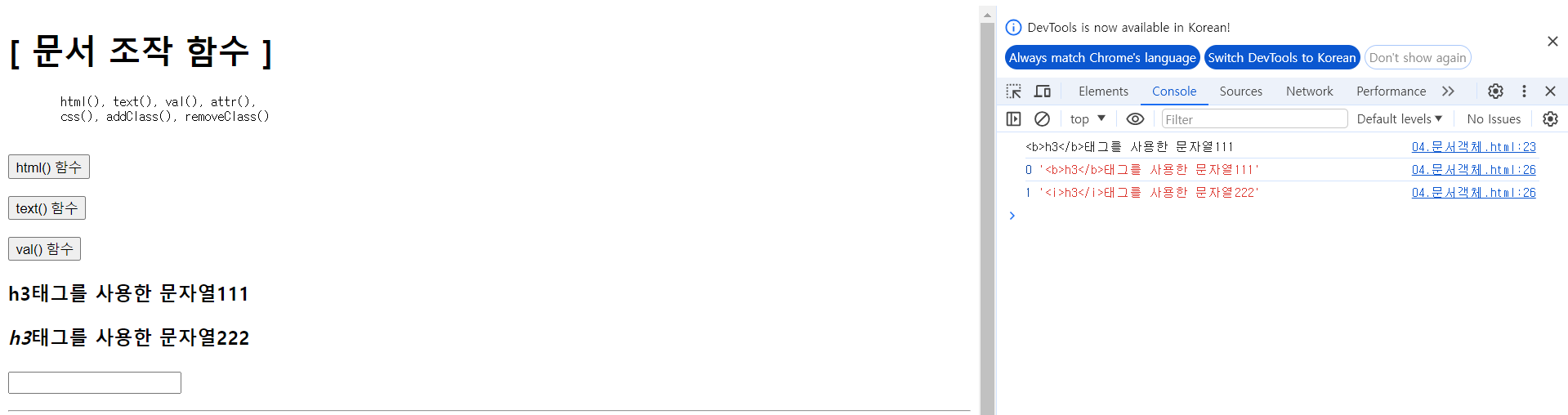
※ "html() 함수" 버튼 클릭 시 화면

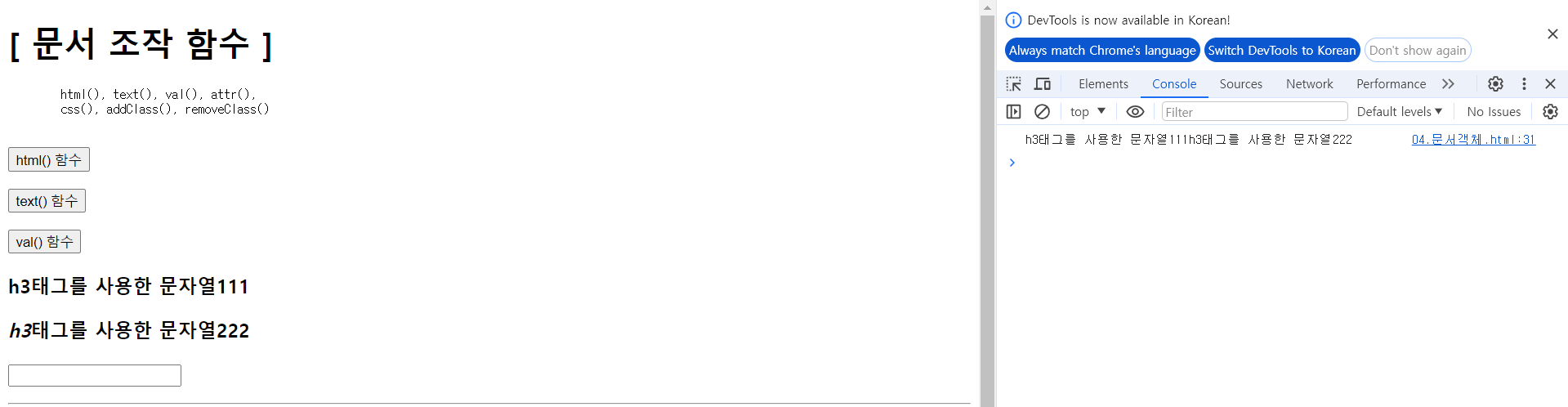
※ "text() 함수" 버튼 클릭 시 화면

※ 아래 input 태그에 값을 입력한 뒤 "val() 함수"버튼 클릭 시 화면

※ "값 변경" 버튼 클릭 전 화면

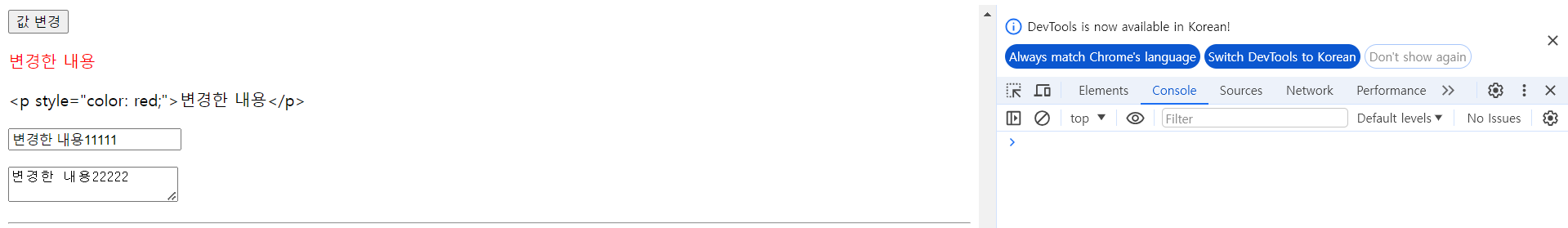
※ "값 변경" 버튼 클릭 후 화면

※ "attr() 함수" 버튼 클릭 전 화면

※ "attr() 함수" 버튼 클릭 후 화면

※ "css() 함수" 버튼 클릭 전 화면

※ "css() 함수" 버튼 클릭 후 화면

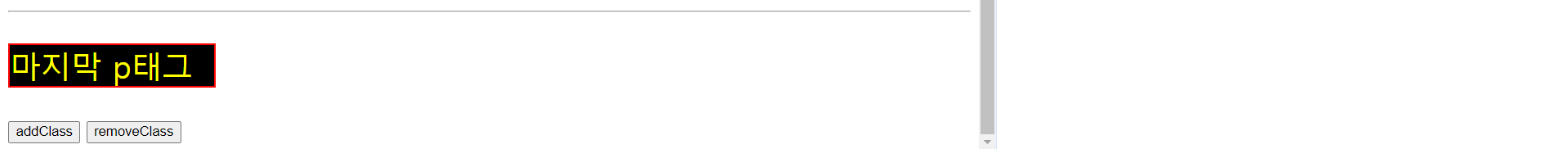
※ "addClass" 버튼 클릭 전 화면

※ "addClass" 버튼 클릭 후 화면

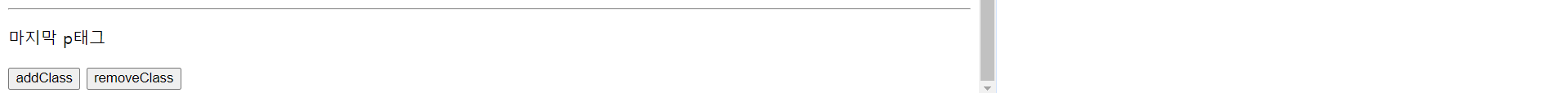
※ "removeClass" 버튼 클릭 혹은 mouseover 전 화면

※ "removeClass" 버튼 mouseover 후 화면

※ "removeClass" 버튼 클릭 후 화면

'JQuery' 카테고리의 다른 글
| JQuery(5) - 복습2(배열, 문서 객체 조작) (0) | 2024.07.16 |
|---|---|
| JQuery(4) - 복습(선택자, 이벤트), 추가 정리사항 (0) | 2024.07.15 |
| JQuery(3) - 이벤트, 애니메이션 효과, 예제(버튼 선택에 따른 링크 이동, 텍스트 타이핑 커서 구현) (0) | 2024.06.17 |
| JQuery(1) - 기본 개념 (0) | 2024.06.14 |



