<목차>
1) HTML 개념
2) HTML 기본 문법
- <html>, <head>, <body> 태그
- <body> 안에서 사용되는 태그: <h1> ~ <h6>, <ul>/<li>, <a>, <input />, <div>, <span>
- HTML 태그의 속성
3) 연습 코드
1) HTML 개념
Hyper Text Markup Language의 약자로 웹 페이지를 만들기 위한 언어(웹 브라우저 상에서 작동하는 언어)이다.
- HT(Hyper Text): 문서와 문서가 링크로 연결됨
- M(Markup): 태그로 이루어짐("< >" 시작해서 "</ >"로 끝나는 것을 의미함)
- L(Language): 컴퓨터 언어의 일종을 의미함
<HTML 특징>
- "< >"를 사용하여 표기함
- "< >"로 시작해서 "< / >"로 끝냄
- html 태그는 반드시 head와 body 태그를 포함함
* 브라우저: html을 해석해서 화면에 보여주는 도구
* 브라우저 영역 구분: Render가 되는 영역, 주소를 입력하는 영역( 본인이 어디 페이지를 볼 지 주소를 입력하는 공간 )
* 메모장으로도 저장 시 html 확장자를 붙이면 브라우저에서 열 수 있음( window만 해당, mac은 안 됨 )
+) 에디터: 간지나는 메모장을 쓰는 것(코드 자동완성 기능 보유)
+) 대표적인 IDE(통합 개발 환경) => Visual Studio Code(VSCode)
2) HTML 기본 문법
html 작성 시 기본적으로 "< >"를 사용하고, 이 안에 html의 기본 문법이 들어가게 된다.
"< >"로 이루어진 부분들을 일명 '태그'라고 하며, 이는 html 문법에서 정보를 정의하는 형식이다.
ex) <html> : 이렇게 작성된 html 코드를 html 태그라고 함
모든 글에는 시작과 끝이 있는 것처럼 프로그램 코드에도 시작과 끝이 존재한다.
html 태그를 사용하여 코드를 작성할 시 반드시 작성하는 내용들의 시작과 끝을 표시해 주어야 한다.
다음과 같이 표기하여 해당 부분이 시작하고 끝났음을 표시한다.
ex) <html> ~ </html> : html 영역의 시작과 끝을 나타냄( ~ 부분에 작성하고자 하는 내용이 들어감 )
html 태그 내부에는 "head"와 "body" 태그가 존재한다.
즉, head 태그와 body 태그는 html 태그 안에 포함된다.
<head> ~ </head>
head 태그는 데이터를 저장하거나 rendering되는 것 이외의 내용을 작업하는 공간이다.
>> title 태그와 같이 head 태그 내부에 속해있는 자식 태그들은 웹 브라우저 화면에 rendering되지 않음
head 태그는 브라우저 화면에 rendering하는 것이 아닌 rendering을 하기 위한 정보를 세팅하는 영역이라고 볼 수 있다.
head 태그 안에 추가되는 부분으로 title 태그가 존재한다.
이때, title 태그는 웹 페이지를 열었을 때 tab에 제목을 저장해 주는 공간(주소창 위의 제목에 해당)이다.
<html>
<head>
<title>My First Web Page</title>
</head>
</html>
<body> ~ </body>
body 태그의 경우, 웹 브라우저 화면에 보여지는 것들을 작업하는 공간이다.
즉, <body> ~ </body> 사이에 들어가는 내용들이 rendering되어 웹 브라우저 화면에 표시된다.
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
Hello World!
</body>
</html>
<body> 안에서 사용되는 태그
body 태그 영역 안에서 사용되는 대표적인 태그들은 다음과 같다.
- <h1>제목1</h1> ~ <h6>제목6</h6> : 사이즈별로 제목을 입력할 수 있음( h1에서 h6로 갈수록 글자크기가 작아짐 )
- <ul> </ul> : 순서 없는 목록을 표시하는데 사용하는 태그( 참고: 순서형 목록을 표시하는데 사용하는 태그 >> <ol></ol> )
- <li>리스트1</li> : 해당 태그의 텍스트를 리스트 형식으로 표현하는 태그
<li> 태그를 사용할 시 <ul> 태그로 묶어줘야 함!!( li 태그는 무조건 ul 혹은 ol 태그의 자식 태그로 사용됨 )
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
Hello World!
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<ul>
ul은 unordered list의 약자입니다.
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</body>
</html>
- <a>링크</a> : 링크를 걸 수 있는 태그
- <input /> : 키보드로 입력하는 값을 입력받을 수 있도록 하는 태그
- <button></button>: 버튼을 생성하는 태그( 해당 태그의 콘텐츠는 rendering된 버튼에 표시됨 )
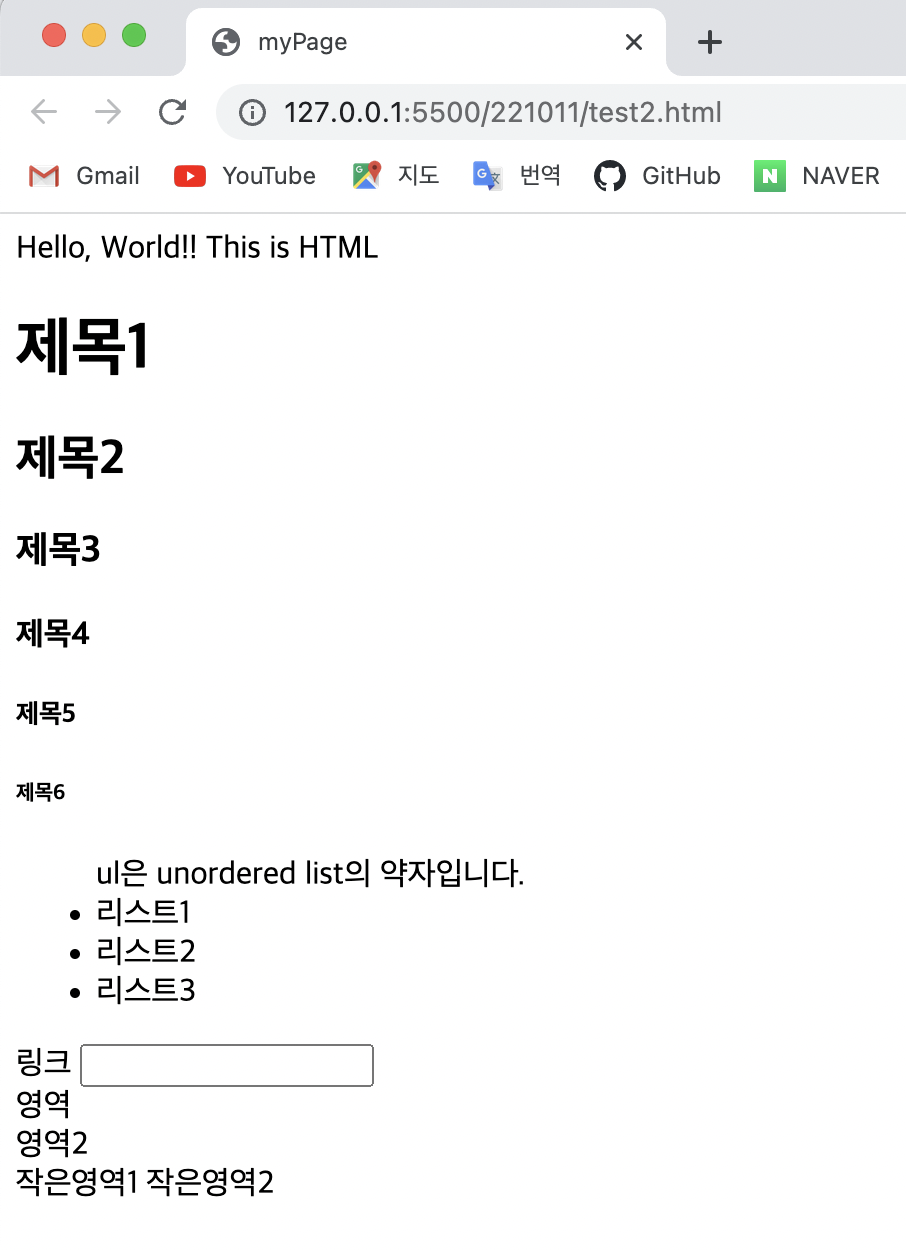
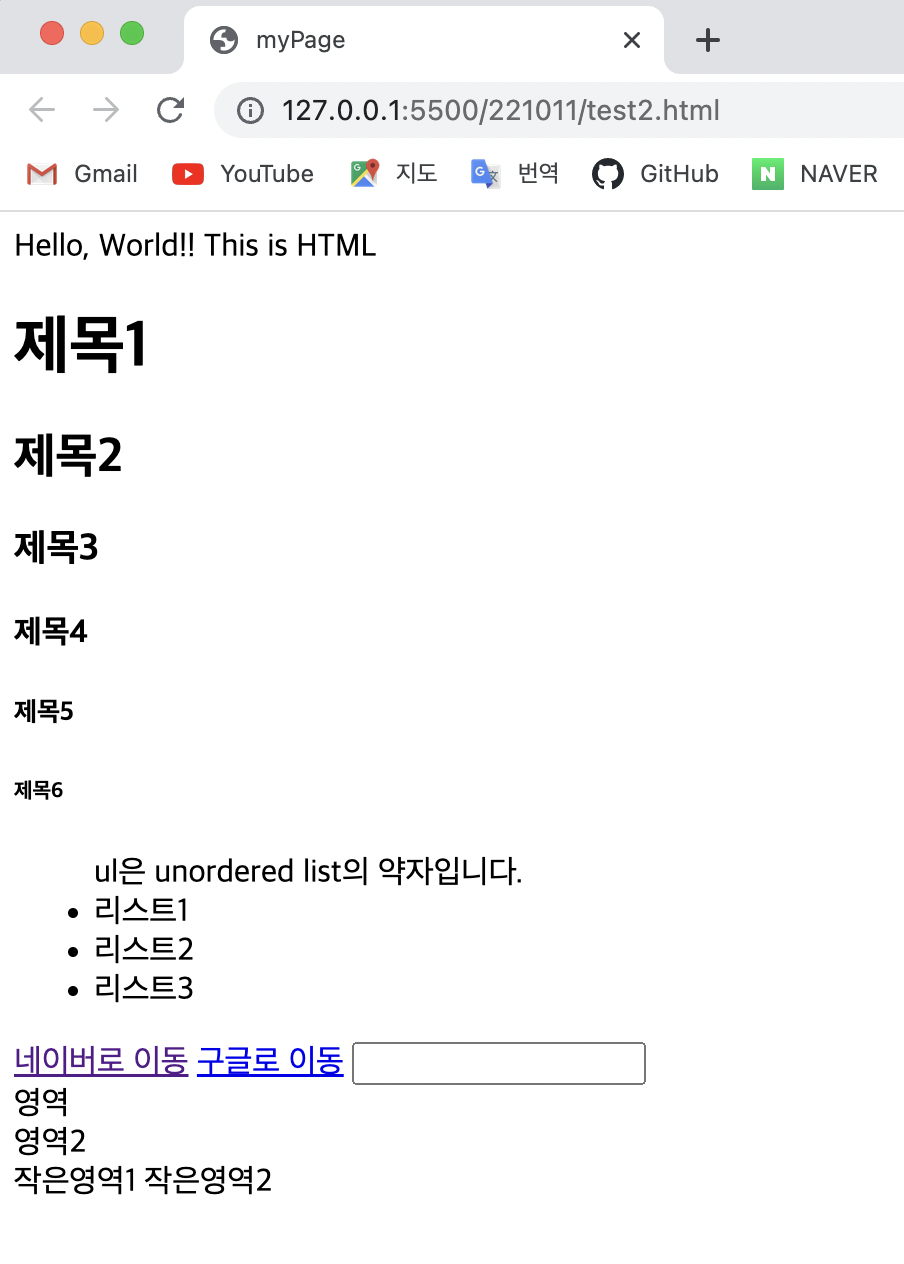
- <div>영역</div> : block 속성을 가지는 영역( 한 줄을 전부 차지함 )
- <span>작은영역</span> : inline 속성을 가지는 영역( 자기 글자 만큼의 영역을 차지함 )
>> div와 span 태그 모두 영역을 설정하는 태그이지만 div 태그의 display 속성은 block인 반면, span 태그의 display 속성은 inline이라는 차이가 존재함
여기서 block 속성과 inline 속성에 대해 알아보도록 하자.
- block 속성 : 한 줄을 전부 차지한다는 것을 의미하며, block 속성으로 인해 한줄 한줄 떨어져서 rendering되게 된다.
- inline 속성 : 한 줄에 해당하는 픽셀(1,000 픽셀)을 다 차지하지 않는 한 줄을 바꾸지 않고, 다른 요소와 함께 한 행에 위치하게 하는 속성이다.( 콘텐츠가 존재하는 영역만 차지함 )
- inline 속성과 block 속성은 display 속성 안에 있는 2가지 요소값이다.
(매우 중요) block 속성: 태그 하나 당 한 줄의 block(한 줄을 다 차지함)을 가짐!!
- <h1></h1> ~ <h6></h6>, <div></div>, <ul></ul>, <li></li>: block 속성
- <a></a>, <span></span>: inline 속성(글자 크기 영역만큼 차지함)
- 태그들은 기본적으로 옆으로 붙으려는 경향이 있음( 단, 해당 줄에 공간이 남아있을 때만 )
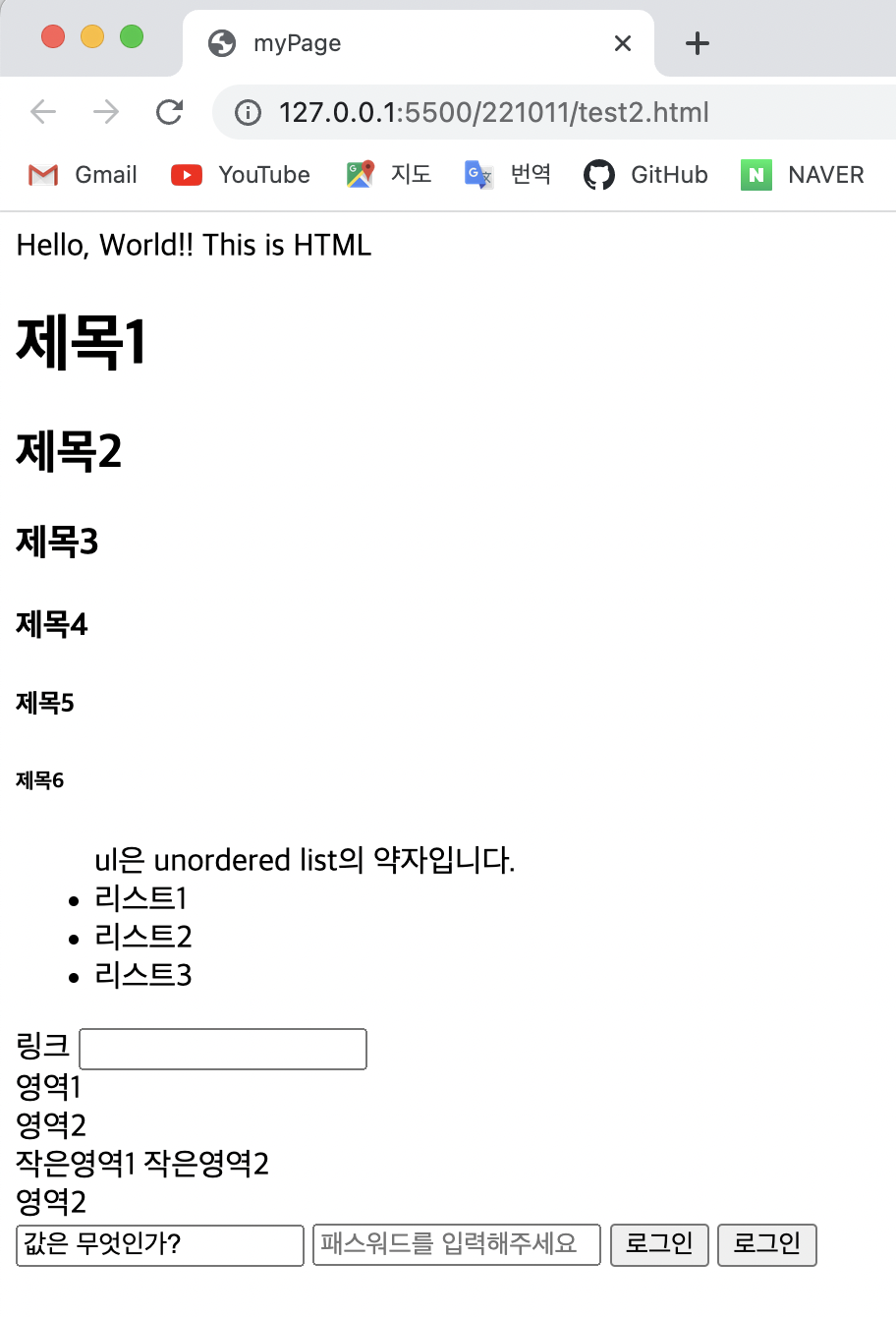
<html>
<head>
<title>myPage</title>
</head>
<body>
Hello, World!! This is HTML
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<ul>
ul은 unordered list의 약자입니다.
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
<a>링크</a>
<input type="text" />
<div>영역</div>
<div>영역2</div>
<span>작은영역1</span>
<span>작은영역2</span>
</body>
</html>
html 태그의 속성
속성 : 해당 태그가 가지고 있는 기본 구성 요소들을 지칭함
앞서 언급한 inline 속성과 block 속성이 하나의 예이다.
inline 속성과 block 속성은 display 속성 안에 있는 2가지 요소값이다.
<a> 태그: 해당 영역에 표기된 텍스트를 클릭하면 href 속성에 할당된 주소(속성값)로 이동함
웹 사이트에서 링크를 클릭하면 주소가 바뀌고, 새로운 화면이 rendering되게 된다.
여기서 주소를 바꾸는 행위의 html 태그가 바로 <a> 태그이다.( a는 anchor를 의미함 )
<a> 태그에는 'href'라는 속성이 존재한다.
href=" " 에는 어느 페이지 링크로 이동시킬 것인지 그 값을 설정할 수 있다.
즉, href는 링크를 설정하는 속성이고 그 안에 들어간 값이 해당 링크로 이동하는 값이다.
+) <a> 태그는 display 속성이 inline 속성이다.
+) <a href="#"> : 링크를 걸지만 작동하지 않을 때 사용( 비어있는 링크 )
<a href="http://naver.com">네이버로 이동</a>
<!--
속성="속성값" / queryString (볃교String)
href는 링크를 거는 속성이고
그 안에 들어간 값이 링크로 이동하는 값입니다.
-->
<a href="http://google.com">구글로 이동</a>
<input> 태그
<input> 태그를 이용해 사용자가 키보드로 입력하는 값을 받을 수 있다. ex) 로그인 화면에서 아이디 입력
<input> 태그의 특징 : 닫는 태그 없이 단일 태그만으로도 실행이 가능함
<input> 태그에는 다양한 속성들이 존재한다.
- type : input 박스에 들어갈 형식을 지정 >> ex) type="text" , type="password"( 입력한 값을 점자 형식으로 표시함 )
- type에는 여러가지 형식이 존재함 >> text, password, button, radio, checkbox
- value : value 값으로 입력한 값은 input 박스에 이미 해당 값이 들어가 있음 >> ex) value="값은 무엇인가"
- placeholder : 비어있는 input 박스에 디폴트 값으로 표시될 문구를 입력할 수 있음( 값을 입력할 시 자동으로 사라짐 )
<html>
<head>
<title>myPage</title>
</head>
<body>
Hello, World!!
This is HTML
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<ul>
ul은 unordered list의 약자입니다.
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
<a>링크</a>
<input />
<div>영역1</div>
<div>영역2</div>
<span>작은영역1</span>
<span>작은영역2</span>
<div>영역2</div>
<!--닫는 태그 없이 단일 태그만으로도 실행가능-->
<input type="text" value="값은 무엇인가?" placeholder="아이디를 입력해주세요">
<input type="password" placeholder="패스워드를 입력해주세요">
<input type="button" value="로그인">
<button>로그인</button>
</body>
</html>
<input> 태그의 type 속성이 가질 수 있는 속성값들에 대한 details
- type="button" : 클릭할 수 있는 버튼이 만들어짐
- value="로그인"으로 작성시 버튼 안에 "로그인"이라는 값이 입력됨
<input type="button" value="로그인">
<button>로그인</button>
<!--위의 두 코드는 동일한 기능 수행-->
- type="radio" : 체크박스를 생성하는 속성으로 하나를 선택해야 하는 경우 사용
- "radio" 버튼은 상호 배타적인 선택으로 단일 선택만 가능함
<input type="radio" name="gender" id="men" checked="checked"> <label for="men">남자</label>
<input type="radio" name="gender" id="women"> <label for="women">여자</label>
웹 접근성 측면을 고려해서 체크박스가 아닌 텍스트 자체를 클릭했을 때 선택되도록 생성할 수도 있다.
이때 <label> 태그를 사용하는데, <input> 속성의 id를 사용하여 label 속성의 for과 연결지어 준다.
class : 중복값을 허용하여 그룹별로 내용을 구분할 수 있도록 함( 그룹화용 )
id : 태그의 고유한 이름으로 해당 html 문서에서 유일한 값으로 설정해야 함( 하나의 태그를 집어내고 싶을 때 사용 )
+) 따로따로 접근할 때는 id를 사용하고 그룹으로 접근하고 싶을 때는 class를 사용함
+) <input> 태그 뿐만 아니라 다른 태그에서도 id 속성을 사용해서 이름을 부여할 수 있음
checked="checked"를 사용하여 디폴트값으로 선택될 것을 고를 수 있음
- type="checkbox" : 체크박스를 생성하는 태그
- "checkbox" 버튼은 상호 포괄적인 선택으로 중복선택이 가능함
<input type="checkbox" /> 컴퓨터
<input type="checkbox" /> 영화
<input type="checkbox" /> 독서
<input type="checkbox" /> 운동
<input type="checkbox" /> 잠
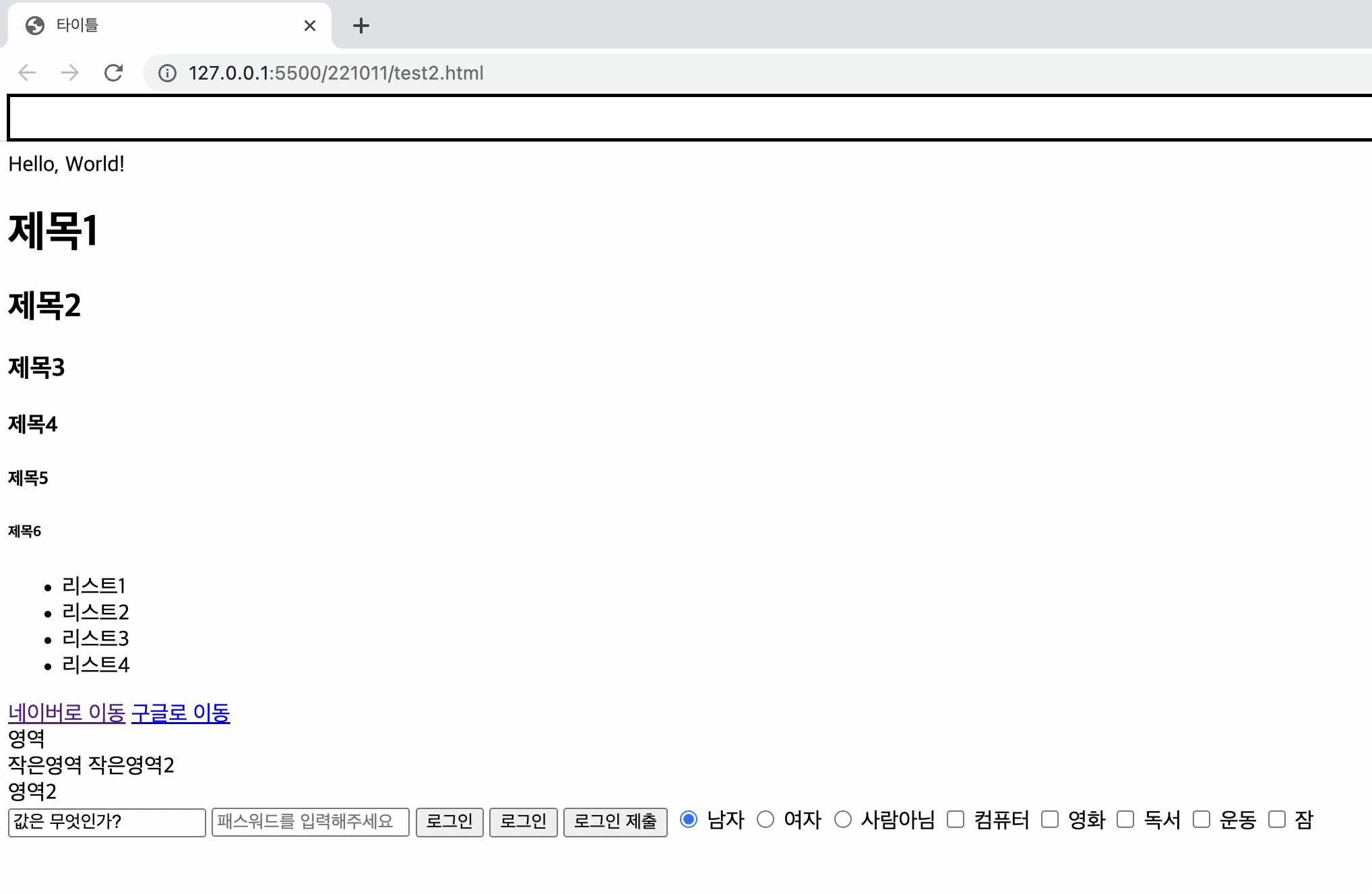
3) 연습 코드
<html>
<head>
<title>타이틀</title>
</head>
<body>
Hello, World!
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ul>
<a href="http://naver.com">네이버로 이동</a>
<!--
a 태그가 시작되는 부분에 내용을 넣을 수가 있는데 이것을 주로 속성이라고 합니다.
-->
<!--
href는 링크를 거는 속성이고
그 안에 들어간 값이 링크 이동하는 값입니다.
-->
<a href="http://google.com">구글로 이동</a>
<div>영역</div>
<span>작은영역</span>
<span>작은영역2</span>
<div>영역2</div>
<!--닫는 태그 없이 단일 태그만으로도 실행가능-->
<input type="text" value="값은 무엇인가?" placeholder="아이디를 입력해주세요"/>
<input type="password" placeholder="패스워드를 입력해주세요"/>
<input type="button" value="로그인" />
<button>로그인</button>
<input type="submit" value="로그인 제출" />
<input type="radio" class="gender" id="men" checked="checked" /> <label for="men">남자</label>
<input type="radio" class="gender" id="women" /> <label for="women">여자</label>
<input type="radio" class="gender" id="not human" /> <label for="not human">사람아님</label>
<!-- 연습방법은 다른 그룹으로 3가지 정도를 만들어 보면 알게된다.-->
<!--checkbox-->
<input type="checkbox" /> 컴퓨터
<input type="checkbox" /> 영화
<input type="checkbox" /> 독서
<input type="checkbox" /> 운동
<input type="checkbox" /> 잠
</body>
</html>

'HTML & CSS > HTML & CSS(2022 version)' 카테고리의 다른 글
| HTML 복습 - 개념 및 기본 문법, 자주 쓰이는 태그/속성 (0) | 2022.10.20 |
|---|---|
| HTML & CSS 실습(2) - 레이아웃 체크 및 코드 리뷰 (0) | 2022.10.17 |
| HTML & CSS 실습 - 추가 속성 체크 및 실습 (0) | 2022.10.14 |
| CSS 기초(2) - 위치 조절 방법 및 기타 사항 (0) | 2022.10.13 |
| CSS 기초 - 적용 방법 및 선택자, 주요 속성 (0) | 2022.10.12 |



